2026
28.0Version 28.0 - November 26, 2025
- 27.1
Version 27.1 - March 24, 2025
2025
27.0Version 27.0 - November 27, 2024
- 26.1
Version 26.1 - March 25, 2024
2024
26.0Version 26.0 - October 11, 2023
- 25.1
Version 25.1 - March 16, 2023
2023
25.0Version 25.0 - October 13, 2022
- 24.1
Version 24.1 - March 7, 2022
2022
24.0Version 24.1 - March 7, 2022
Version 24.0 - October 18, 2021- 23.1
Version 23.1 - March 4, 2021
2021
23.0Version 23.1 - March 4, 2021
Version 23.0 - November 19, 2020- 22.1
Version 22.1 - May 19, 2020
- 22.0
Version 22.1 - May 19, 2020
Version 22.0 - February 12, 2020 2020
21.1Version 21.1 - May 23, 2019
- 21.0
Version 21.1 - May 23, 2019
Version 21.0 - February 22, 2019 2019
20.1Version 20.1 - June 15, 2018
- 20.0
Version 20.1 - June 15, 2018
Version 20.0 - March 16, 2018 2018
- 19.0
Version 19.1 - September 29, 2017
Version 19.0 - April 5, 2017 2017
- 18.0
Version 18.1 - October 18, 2016
Version 18.0 - April 21, 2016 2016
- 17.0
Version 17.1 - October 20, 2015
Version 17.0 - May 5, 2015 2015
- 16.0
Version 16.1 - October 7, 2014
Version 16.0 - May 20, 2014 2014
- 15.0
Version 15.2 - January 22, 2014
Version 15.1 - October 7, 2013
Version 15.0 - June 7, 2013
What's New in Oxygen XML Webhelp 23.1
Version 23.1 of Oxygen XML WebHelp offers some very exciting enhancements and customization possibilities for the premier publishing solution for modern web-based help documentation.
Some of the new version highlights include:
- New transformation parameters and HTML fragment placeholder parameters to open up a myriad of additional possibilities for customizing the look and style of your output (e.g. you can integrate a custom search engine or add custom content to background areas that were previously inaccessible).
- The rendering of the various types of DITA
<note>elements was redesigned to make them stand out and more visually appealing. - You now have the ability to add a component in your WebHelp output that links to the PDF equivalent of the documentation.
- This release also includes various bug fixes and component updates.
You can visually customize the web help HTML output using Oxygen Styles Basket, a free web-based visual tool that helps you fine-tune the CSS that is used by Oxygen XML WebHelp to produce web help output and by Oxygen PDF Chemistry to produce PDF.
The Oxygen WebHelp can now be used with the Oxygen Feedback 1.4 block-level comments functionality to form a flexible review solution, allowing users to add and manage comments contextually at a specific location within the WebHelp page where block elements appear. The Feedback Comments Manager plugin for Oxygen XML Editor/Author integrates also the block-level comments functionality, making it easier to locate the exact content source referenced by a particular comment and streamlines the process of making changes to the source document in response to the provided comments.
There are changes in:
Responsive WebHelp
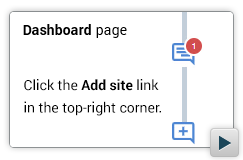
Add and Manage Comments Contextually
Automatically Convert HTML Fragments to Well-formed XML
webhelp.enable.html.fragments.conversion transformation
parameter was added and when set to true (the default setting), the
transformation will automatically convert contributed content to well-formed XML. If set
to false, the transformation will fail if any included HTML fragments are
not well-formed.Access More HTML Fragment Placeholder Possibilities
Integrate a Custom Search Engine in Your WebHelp Output
webhelp.fragment.custom.search.engine.results parameter can be used to
replace the search results area with custom XHTML content, while the
webhelp.fragment.custom.search.engine.script parameter can be used to
replace the built-in search engine implementation with your own custom one.Content of DITA Note Elements Now More Distinguishable
<note> elements in the WebHelp
output was redesigned to make the content within the note even more noticeable. The
various icons used for representing the types of notes were modernized and the content
within the note is now enclosed in a stylish highlighted box that helps make your
documentation more visually appealing.Add Link Component in WebHelp Output to Open PDF Documentation
Oxygen Styles Basket
Component Update: DITA Open Toolkit 3.6
store-type=memory parameter to
reduce the publishing time.