2026
28.0Version 28.0 - November 26, 2025
- 27.1
Version 27.1 - March 24, 2025
2025
27.0Version 27.0 - November 27, 2024
- 26.1
Version 26.1 - March 25, 2024
2024
26.0Version 26.0 - October 11, 2023
- 25.1
Version 25.1 - March 16, 2023
2023
25.0Version 25.0 - October 13, 2022
- 24.1
Version 24.1 - March 7, 2022
2022
24.0Version 24.1.0 - March 7, 2022
Version 24.1 - March 7, 2022
Version 24.0.0 - October 18, 2021
Version 24.0 - October 18, 2021- 23.1
Version 23.1 - March 4, 2021
2021
23.0Version 23.1.1 - July 12, 2021
Version 23.1.0 - March 4, 2021
Version 23.1 - March 4, 2021
Version 23.0.0 - November 19, 2020
Version 23.0 - November 19, 2020- 22.1
Version 22.1 - May 19, 2020
- 22.0
Version 22.1.0 - May 19, 2020
Version 22.1 - May 19, 2020
Version 22.0.0 - February 12, 2020
Version 22.0 - February 12, 2020 2020
21.1Version 21.1 - May 23, 2019
- 21.0
Version 21.1.1 - October 24, 2019
Version 21.1.0 - May 23, 2019
Version 21.1 - May 23, 2019
Version 21.0.0 - February 22, 2019
Version 21.0 - February 22, 2019 2019
20.1Version 20.1 - June 15, 2018
- 20.0
Version 20.1.0 - June 15, 2018
Version 20.1 - June 15, 2018
Version 20.0.0 - March 16, 2018
Version 20.0 - March 16, 2018 2018
- 19.0
Version 19.1.0 - September 29, 2017
Version 19.1 - September 29, 2017
Version 19.0.0 - April 5, 2017
Version 19.0 - April 5, 2017 2017
- 18.0
Version 18.1.0 - October 18, 2016
Version 18.1 - October 18, 2016
Version 18.0.1 - August 9, 2016
Version 18.0.0 - April 21, 2016
Version 18.0 - April 21, 2016 2016
- 17.0
Version 17.1 - October 20, 2015
Version 17.0 - May 5, 2015 2015
- 16.0
Version 16.1 - October 7, 2014
Version 16.0 - May 20, 2014 2014
- 15.0
Version 15.2 - January 22, 2014
Version 15.1 - October 7, 2013
Version 15.0 - June 7, 2013 2013
- 14.0
Version 14.2 - February 13, 2013
Version 14.1 - October 19, 2012
Version 14.0 - June 27, 2012 2012
- 13.0
Version 13.2 - January 12, 2012
Version 13.1 - October 26, 2011
Version 13.0 - August 29, 2011 2011
12.0Version 12.2 - May 19, 2011
Version 12.1 - January 12, 2011
Version 12.0 - September 14, 20102010
- 11.0
Version 11.2 - March 16, 2010
Version 11.1 - December 17, 2009
Version 11.0 - October 9, 2009 2009
10.0Version 10.3 - June 29, 2009
Version 10.2 - April 15, 2009
Version 10.1 - February 25, 2009
Version 10.0 - October 23, 20082008
- 9.0
Version 9.3 - July 2, 2008
Version 9.2 - May 9, 2008
Version 9.1 - December 18, 2007
Version 9.0 - November 2, 2007
Oxygen XML Author 15.2
January 22, 2014
Editing XML documents visually is a lot easier in Oxygen XML Author version 15.2 with the intelligent content completion assistance and paste functionality while additional CSS 3 and CSS 4 features allow for creating more interactive and user-friendly interfaces. This version features updated components and debuts the DITA 1.3 support by introducing the troubleshooting specialization.
There are changes in:
XML Visual Editing
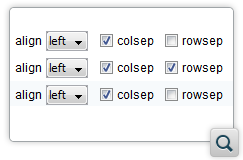
Support for the CALS colsep and rowsep Attributes
The defined row and column separators are rendered in Oxygen for the cells
in CALS tables (a table model used by DocBook, DITA and other XML frameworks) so you can
see immediately how the table will be rendered when the document is published. You can
also easily edit the values for columns using two checkboxes that appear in the column
specification
area.
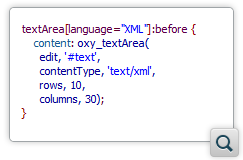
Text Area Form Control
To be able to create user-friendly interfaces for editing XML, Oxygen
provides support for binding text or attribute values to form controls such as drop-down
lists, checkboxes, lists, etc. A text area form control is available starting with version
15.2. This is useful for editing larger attribute or element values and you can also
benefit from syntax highlight capabilities.
Intelligent Schema-Aware Paste
When you paste content Oxygen checks if that is valid at the cursor
position and if that fails then recovery strategies are proposed in order to keep the
document valid. Version 15.2 includes a strategy that automatically analyzes nearby
positions to determine a valid location for that content.
Content Completion Assistant Flexible Insert Location
You can choose to insert an element that is not valid at the current position
and Oxygen will trigger automatically recovery strategies to place that element in a
valid location. This removes the requirement to position the cursor in the exact location
where an element is accepted, you can insert it also if the cursor is positioned in a
near-by location.
PDF Images Support
The Author editing mode in Oxygen offers support for
rendering PDF images by installing a third-party library.
read more
read more
JPEG with Embedded CMYK Support
The Author editing mode in Oxygen can properly render JPEG
images that have an embedded CMYK profile.
read more
read more
TIFF Images Support
The Author editing mode in Oxygen offers support for
rendering TIFF images.
read more
read more
CSS Support
Support for CSS Level 3 Structural Pseudo-Classes
All the CSS Level 3 structural pseudo-classes are supported
(:root, :last-child, :first-child,
:nth-child, :nth-of-type, :not(),
:empty, etc.)
Support for the Experimental CSS Level 4 Subject Selector
The experimental subject
selector from CSS Level 4 is now supported. It can match an element by taking
into account its children (for instance, "chapter! > title" will match
any chapter that contains at least a title).
Support for :hover and :focus CSS Pseudo-Classes
You can style your XML documents depending on the mouse and cursor position
over the document by using the :hover and :focus CSS
pseudo-classes.
Localize Static Content in CSS
You can use constructs such as ${i18n(key.name)} directly in
the CSS content of a 'before:' or 'after:'
pseudo-element to reference keys which can be translated to multiple languages through the
built-in Oxygen internationalization support.
read more
read more
Pass CSS References Through XML Catalog
Import instructions from CSS documents are passed through the XML catalog URI
mappings.
read more
read more
Add a Custom CSS to the Predefined Ones Using XML Catalog Mappings
By adding a URI mapping to map a specific URI to a CSS file you can contribute
a CSS to be used when rendering any XML document in the Author editing
mode. This allows you to enforce some specific styles on any XML file without the need to
modify the CSS documents which come with existing document type configurations.
read more
read more
CSS Content Properties: -oxy-append-content and -oxy-prepend-content
The content used for the ":before" and ":after" pseudo-elements can be created
incrementally from the content specified by these properties. This reduces the complexity
of selectors when the content depends on multiple conditions.
read more
read more
Properties for the oxy_button Form Control
Two additional boolean properties are available allowing to display the
associated action's text and/or icon on the button form control (showText
and showIcon).
In-Place Actions Can be Executed Preserving the Current Context
Using the actionContext property, available on the
oxy_button and oxy_button_group form controls, the
author actions associated with these form controls can be executed either in the context
of the element that contains the form controls or in current context, if that is included
in the element that contains the form control. For example, this allows you to place
element specific actions on an element and execute them to perform actions at the cursor
position (if the cursor is inside that element).
Form Controls Can Edit Attributes from a Specified Namespaces
If the attribute edited through a form control is from a specific namespace
then you can specify it in the edit property as a QName.
The CSS must contain a namespace declaration mapping the QName prefix to
the attribute namespace.
DITA Support
Syntax Highlight in Published Code Blocks Sections
You can add syntax highlight to the codeblock and
pre sections from your published PDF and XHTML-based outputs by setting
specific programming language values to the outputclass
attribute.
Generate Index Page in PDF Using Apache FOP
If you are using index terms in your DITA content, the PDF output generated
with the default bundled PDF processor (Apache FOP) will also contain the index page at
the end of the PDF.
DITA 1.3: Troubleshooting Specialization
You can create new troubleshooting topics based on the included experimental
DITA 1.3 Troubleshooting DTD specialization plugin.
Edit codeblock Sections with Syntax Highlight Support
An alternate CSS was introduced, so you can now edit codeblock
sections using the Text Area form control. Thus, you benefit from syntax highlight for a
variety of document types.
DocBook 5 Support
Edit Program Listings with Syntax Highlight Support
An alternate CSS was introduced, so you can now edit program
listings using the Text Area form control. Thus, you benefit from syntax
highlight for a variety of document types.
Support for Setting Custom Pseudo-Classes
You can set your custom CSS pseudo-classes on the nodes from the
AuthorDocument. These are similar to the normal XML attributes, with the important
difference that they are not serialized, and by changing them the document does not create
undo and redo edits - the document is considered unmodified. You can use custom
pseudo-classes for changing the style of an element (and its children) without altering
the document.
read more
read more
Obtain an Existing AuthorDocumentFilter Implementation
If you have both a plugin and a framework which need to set an
AuthorDocumentFilter, you can obtain the existing filter implementation
and wrap it in your own filter implementation using the API AuthorDocumentController.getDocumentFilter().
Refresh References in Document Controller
Added the API method AuthorDocumentController.refreshNodeReferences(AuthorNode) to
refresh references on a certain node for developers who implement a custom
AuthorContentReferencesResolver.
Actions Provider Access from DITA Map Editor Page
Added the API method WSDITAMapEditorPage.getActionsProvider() to obtain actions
defined in the DITA Map Editor Page and mount them to custom controls.
Obtain the Existing Unique Attributes Processor
You can obtain in your extension Java operations the current unique attributes
processor in order to check if certain attributes should be removed when copying content
using the API AuthorDocumentController.getUniqueAttributesProcessor().
Create CSS Alternatives Toolbar in the Author Component
The CSS Alternatives drop-down button defined in the document type can be added
to the toolbar of an Author Component application using the API WSAuthorComponentEditorPage.createCSSAlternativesToolbar().
DITA Map Content Type for a URL Connection
If a DITA Map URL does not have an extension and a custom URL Connection is
implemented for it in the application the method
URLConnection.getContentType() can return the value
application/ditamap to identify it as such.
Better Integration for Form Controls with Custom Edit
If a custom form control performs a custom edit, it can pass the
Runnable containing the edit to the application in order to integrate
better in the editing flow using the API EditingEvent.customEdit.
Operation Capable of Running a Sequence of Other Actions
The ExecuteMultipleActionsOperation can execute a sequence of
actions, defined as a list of IDs. The actions must be defined by the corresponding
framework, or one of the common actions for all frameworks supplied by Oxygen. ExecuteMultipleActionsOperation.