Can't get custom CSS to work with CODEBLOCKs
Post here questions and problems related to editing and publishing DITA content.
-
rwmm415
- Posts: 3
- Joined: Mon May 15, 2023 7:23 pm
Can't get custom CSS to work with CODEBLOCKs
Hi All,
We have been able to successfully customize the style of tags in PDF(Chemistry) output -- tags such as P, PH, and table ENTRY and ROW using the OUTPUTCLASS attribute and specifying our own CSS. However, I've had little or no success customizing CODEBLOCKs via this same mechanism. CSS such as that shown below doesn't take effect. Initially, I tried the class specifiers "topic/codeblock" and "pre/codeblock" but found they have no effect at all. The specifier shown has a limited effect -- green text is displayed but the rest of the settings are ignored. Any thoughts on how to make this work?
Thanks, Bob M.
We have been able to successfully customize the style of tags in PDF(Chemistry) output -- tags such as P, PH, and table ENTRY and ROW using the OUTPUTCLASS attribute and specifying our own CSS. However, I've had little or no success customizing CODEBLOCKs via this same mechanism. CSS such as that shown below doesn't take effect. Initially, I tried the class specifiers "topic/codeblock" and "pre/codeblock" but found they have no effect at all. The specifier shown has a limited effect -- green text is displayed but the rest of the settings are ignored. Any thoughts on how to make this work?
Code: Select all
*[class ~= "pr-d/codeblock"][outputclass="greenblock"] {
color: #40F040;
font-weight: 500;
background-color: #FCFCFC;
border: 1px solid lightgray;
}
-
julien_lacour
- Posts: 760
- Joined: Wed Oct 16, 2019 3:47 pm
Re: Can't get custom CSS to work with CODEBLOCKs
Post by julien_lacour »
Hello,
I think the problem is the following: you have a language selected for your codeblock, for example Python, so the element will have the outputclass="language-python" attribute set.
With your custom outputclass, the final attribute value will be outputclass="language-python greenblock".
In your rule you are using the equal symbol on the attribute selector outputclass="greenblock" which means "outputclass exactly equal to greenblock".
If you want have both language and greenblock in your codeblocks you can use ~= in your selector like this:
This means "outputclass with a whitespace-separated list of values, one of which is exactly greenblock".
For more information you can check MDN Attribute selectors topic.
Best regards,
Julien
I think the problem is the following: you have a language selected for your codeblock, for example Python, so the element will have the outputclass="language-python" attribute set.
With your custom outputclass, the final attribute value will be outputclass="language-python greenblock".
In your rule you are using the equal symbol on the attribute selector outputclass="greenblock" which means "outputclass exactly equal to greenblock".
If you want have both language and greenblock in your codeblocks you can use ~= in your selector like this:
Code: Select all
*[class ~= "pr-d/codeblock"][outputclass ~= "greenblock"] {
color: #40F040;
font-weight: 500;
background-color: #FCFCFC;
border: 1px solid lightgray;
}
For more information you can check MDN Attribute selectors topic.
Best regards,
Julien
-
rwmm415
- Posts: 3
- Joined: Mon May 15, 2023 7:23 pm
Re: Can't get custom CSS to work with CODEBLOCKs
Unfortunately, I don't think this is the cause of the problem. The references in the codeblock tags are simply 'outputclass="greenblock"'. And, there's no program code present in this documentation project, Python or otherwise. I did try your suggestion just to see if it had any effect, but alas it did not.
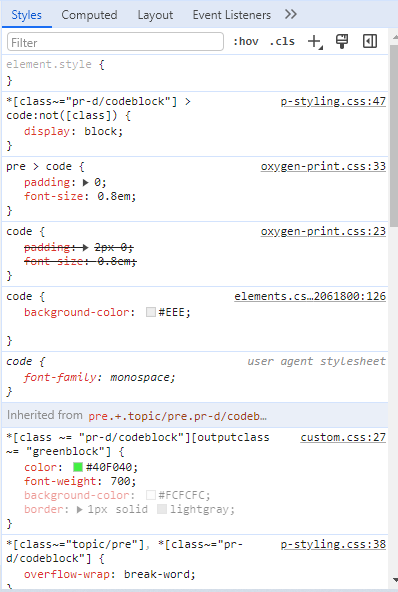
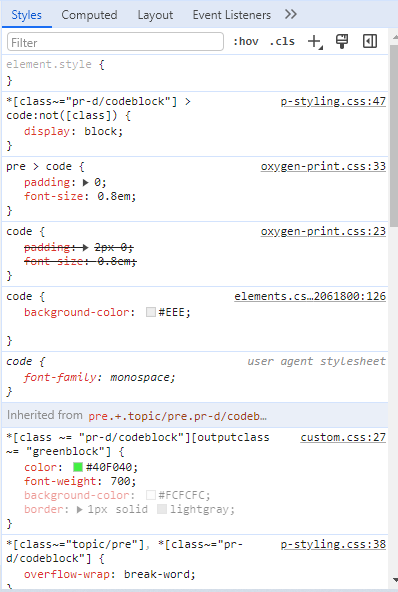
The problem is that something is inserting itself in the cascade downstream from my CSS and overriding my customization. I can see this by viewing the "merged html" that Chemistry produces and using the CSS inspector on one of the code blocks. After my CSS is applied, a number of CSS files from the framework come in and override some of my settings, notably line 126 in elements.css and line 47 in p-styling.css. You can see my custom.css at the bottom of the screencap.

Could someone shed light on why this happens or how to prevent it?
The problem is that something is inserting itself in the cascade downstream from my CSS and overriding my customization. I can see this by viewing the "merged html" that Chemistry produces and using the CSS inspector on one of the code blocks. After my CSS is applied, a number of CSS files from the framework come in and override some of my settings, notably line 126 in elements.css and line 47 in p-styling.css. You can see my custom.css at the bottom of the screencap.

Could someone shed light on why this happens or how to prevent it?
Last edited by rwmm415 on Thu Apr 04, 2024 11:44 pm, edited 4 times in total.
Return to “DITA (Editing and Publishing DITA Content)”
Jump to
- Oxygen XML Editor/Author/Developer
- ↳ Feature Request
- ↳ Common Problems
- ↳ DITA (Editing and Publishing DITA Content)
- ↳ Artificial Intelligence (AI Positron Assistant add-on)
- ↳ SDK-API, Frameworks - Document Types
- ↳ DocBook
- ↳ TEI
- ↳ XHTML
- ↳ Other Issues
- Oxygen XML Web Author
- ↳ Feature Request
- ↳ Common Problems
- Oxygen Content Fusion
- ↳ Feature Request
- ↳ Common Problems
- Oxygen JSON Editor
- ↳ Feature Request
- ↳ Common Problems
- Oxygen PDF Chemistry
- ↳ Feature Request
- ↳ Common Problems
- Oxygen Feedback
- ↳ Feature Request
- ↳ Common Problems
- Oxygen XML WebHelp
- ↳ Feature Request
- ↳ Common Problems
- XML
- ↳ General XML Questions
- ↳ XSLT and FOP
- ↳ XML Schemas
- ↳ XQuery
- NVDL
- ↳ General NVDL Issues
- ↳ oNVDL Related Issues
- XML Services Market
- ↳ Offer a Service