breadcrumbs in Webhelp Classic Mobile not displaying
Post here questions and problems related to editing and publishing DITA content.
-
shudson310
- Posts: 156
- Joined: Sat Feb 26, 2005 12:09 am
- Location: USA
- Contact:
breadcrumbs in Webhelp Classic Mobile not displaying
Post by shudson310 »
I am using the Webhelp Classic Mobile transform scenario and have args.breadcrumbs="yes" set. I am not seeing any breadcrumbs in the output. What am I missing?
Scott Hudson
Staff Content Engineer
Site: docs.servicenow.com
Staff Content Engineer
Site: docs.servicenow.com
-
alin
- Site Admin
- Posts: 277
- Joined: Thu Dec 24, 2009 11:21 am
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Hello,
Thank you for reporting this problem. We have reported an issue to DITA-OT (https://github.com/dita-ot/dita-ot/issues/2554). It seems that the "args.breadcrumbs" parameter it is not implemented and thus setting it has no effect.
However, the WebHelp Classic Mobile output does not have a breadcrumb component.
If you want to obtain a mobile friendly output that also has a breadcrumb you might take a look at the WebHelp Responsive output. We use this type of output for our User Manual: https://www.oxygenxml.com/doc/versions/18.1/ug-editor/
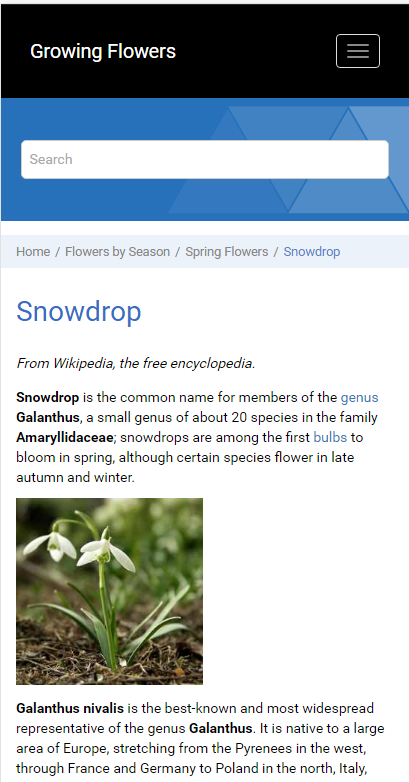
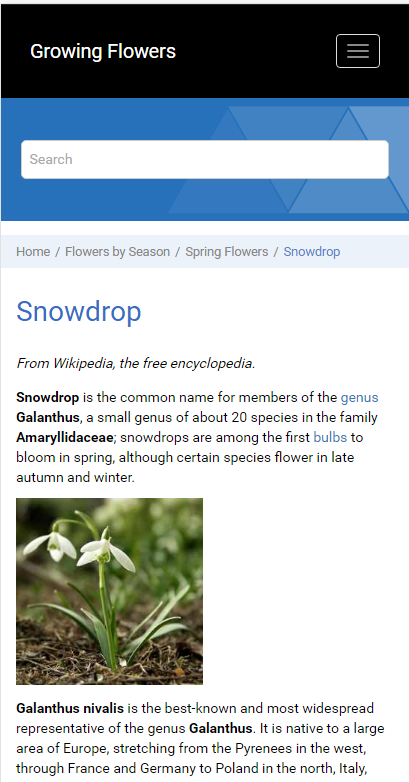
Here is a snapshot from one of our samples:

Regards,
Alin
Thank you for reporting this problem. We have reported an issue to DITA-OT (https://github.com/dita-ot/dita-ot/issues/2554). It seems that the "args.breadcrumbs" parameter it is not implemented and thus setting it has no effect.
However, the WebHelp Classic Mobile output does not have a breadcrumb component.
If you want to obtain a mobile friendly output that also has a breadcrumb you might take a look at the WebHelp Responsive output. We use this type of output for our User Manual: https://www.oxygenxml.com/doc/versions/18.1/ug-editor/
Here is a snapshot from one of our samples:

Regards,
Alin
Alin Balasa
Software Developer
<oXygen/> XML Editor
http://www.oxygenxml.com
Software Developer
<oXygen/> XML Editor
http://www.oxygenxml.com
-
shudson310
- Posts: 156
- Joined: Sat Feb 26, 2005 12:09 am
- Location: USA
- Contact:
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Post by shudson310 »
Thanks. We tried the responsive design first, but our application requires a specific page size and the UI and dev teams both preferred the Classic Mobile template for this particular project.
I'd like to use the breadcrumb styles/xsl templates from the Responsive plugin. Got any tips to implement it in Classic Mobile?
I'd like to use the breadcrumb styles/xsl templates from the Responsive plugin. Got any tips to implement it in Classic Mobile?
Scott Hudson
Staff Content Engineer
Site: docs.servicenow.com
Staff Content Engineer
Site: docs.servicenow.com
-
shudson310
- Posts: 156
- Joined: Sat Feb 26, 2005 12:09 am
- Location: USA
- Contact:
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Post by shudson310 »
I also want to implement the search on every topic, the way Responsive template does. Any tips to implement in Classic Mobile?
Scott Hudson
Staff Content Engineer
Site: docs.servicenow.com
Staff Content Engineer
Site: docs.servicenow.com
-
alin
- Site Admin
- Posts: 277
- Joined: Thu Dec 24, 2009 11:21 am
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Hello,
We would appreciate your feedback regarding the reasons for which you preferred the Mobile output. Why didn't WebHelp Responsive met your needs?
I think what you are trying to achieve is not an easy task. The WebHelp Mobile output's architecture is not compatible with the WebHelp Responsive output and you cannot easily mix the two. Both the breadcrumb and the search components should be generated for each topic page. I think this will require heavy XSLT customizations in order to alter the HTML output.
In my opinion a better approach is to create a skin for the WebHelp Responsive output that will match your page size requirements. This output uses the Bootstrap framework and it is easier to customize than the Mobile output.
The following webinar covers several customization methods:
https://www.oxygenxml.com/events/2016/w ... _dita.html
Our plan is to deprecate the WebHelp Mobile output and direct our efforts to improve the Responsive output.
Regards,
Alin
We would appreciate your feedback regarding the reasons for which you preferred the Mobile output. Why didn't WebHelp Responsive met your needs?
I think what you are trying to achieve is not an easy task. The WebHelp Mobile output's architecture is not compatible with the WebHelp Responsive output and you cannot easily mix the two. Both the breadcrumb and the search components should be generated for each topic page. I think this will require heavy XSLT customizations in order to alter the HTML output.
In my opinion a better approach is to create a skin for the WebHelp Responsive output that will match your page size requirements. This output uses the Bootstrap framework and it is easier to customize than the Mobile output.
The following webinar covers several customization methods:
https://www.oxygenxml.com/events/2016/w ... _dita.html
Our plan is to deprecate the WebHelp Mobile output and direct our efforts to improve the Responsive output.
Regards,
Alin
Alin Balasa
Software Developer
<oXygen/> XML Editor
http://www.oxygenxml.com
Software Developer
<oXygen/> XML Editor
http://www.oxygenxml.com
-
shudson310
- Posts: 156
- Joined: Sat Feb 26, 2005 12:09 am
- Location: USA
- Contact:
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Post by shudson310 »
We are using this for a mobile application, where screen real estate is at a premium. The header is quite large on the home and topic pages, so we need something much tighter like the Classic theme.
In the responsive theme, if the top nav is disabled, the collapsed toc button still displays, even though the nav is disabled. We don't want that to appear at all, if the nav is disabled.
In the responsive theme, if the top nav is disabled, the collapsed toc button still displays, even though the nav is disabled. We don't want that to appear at all, if the nav is disabled.
Scott Hudson
Staff Content Engineer
Site: docs.servicenow.com
Staff Content Engineer
Site: docs.servicenow.com
-
alin
- Site Admin
- Posts: 277
- Joined: Thu Dec 24, 2009 11:21 am
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Hello,
Thank you for your feedback.
The first approach is suitable when you want to entirely change the way the output looks like. You can read more about this topic here: https://www.oxygenxml.com/doc/versions/ ... e_whr_skin
The second approach is suitable for the case when you just want to tweak several components. For example, in your case, you can decrease the height of the page header.
To specify an additional CSS you should follow this procedure: https://www.oxygenxml.com/doc/versions/ ... n-css.html
As a hint, to decrease the height of the page header, you might consider the following CSS rules:
Regards,
Alin
Thank you for your feedback.
You can customize the appearance of the Responsive output either by creating your own skin or by providing an additional CSS.shudson310 wrote:We are using this for a mobile application, where screen real estate is at a premium. The header is quite large on the home and topic pages, so we need something much tighter like the Classic theme.
The first approach is suitable when you want to entirely change the way the output looks like. You can read more about this topic here: https://www.oxygenxml.com/doc/versions/ ... e_whr_skin
The second approach is suitable for the case when you just want to tweak several components. For example, in your case, you can decrease the height of the page header.
To specify an additional CSS you should follow this procedure: https://www.oxygenxml.com/doc/versions/ ... n-css.html
As a hint, to decrease the height of the page header, you might consider the following CSS rules:
Code: Select all
@media only screen and (max-width : 767px){
/* Reduce the height of the page header */
.wh_header{
padding: 0;
}
.wh_search_input{
padding: 0.5em 0 !important;
}
.wh_publication_title a{
margin: 0.4em;
}
}
This is a bug. I have logged it in our issue tracking tool. Until a fix is available you can use the following CSS rule to hide the toggle button:shudson310 wrote: In the responsive theme, if the top nav is disabled, the collapsed toc button still displays, even though the nav is disabled. We don't want that to appear at all, if the nav is disabled.
Code: Select all
@media only screen and (max-width : 767px){
/* Hide the toggle button */
.wh_toggle_button{
display: none;
}
}
Alin
Alin Balasa
Software Developer
<oXygen/> XML Editor
http://www.oxygenxml.com
Software Developer
<oXygen/> XML Editor
http://www.oxygenxml.com
-
shudson310
- Posts: 156
- Joined: Sat Feb 26, 2005 12:09 am
- Location: USA
- Contact:
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Post by shudson310 »
Thanks for the suggestions. The spacing is better.
The only problem: when oxy:getParameter('webhelp.show.top.menu') = 'yes', we DO want the collapsed button to app to display.
It's when we set the param to "no" that we want it hidden.
The only problem: when oxy:getParameter('webhelp.show.top.menu') = 'yes', we DO want the collapsed button to app to display.
It's when we set the param to "no" that we want it hidden.
Scott Hudson
Staff Content Engineer
Site: docs.servicenow.com
Staff Content Engineer
Site: docs.servicenow.com
-
shudson310
- Posts: 156
- Joined: Sat Feb 26, 2005 12:09 am
- Location: USA
- Contact:
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Post by shudson310 »
Here's what I came up with:
in com.oxygenxml.webhelp/xsl/dita/responsive/commonComponensExpander.xsl, I added a test for oxy:getParameter('webhelp.show.top.menu') = 'no'"
This achieves the desired functionality. Thanks for helping me through this process!
in com.oxygenxml.webhelp/xsl/dita/responsive/commonComponensExpander.xsl, I added a test for oxy:getParameter('webhelp.show.top.menu') = 'no'"
Code: Select all
<xsl:template match="whc:webhelp_top_menu" mode="copy_template">
<xsl:if test="oxy:getParameter('webhelp.show.top.menu') = 'yes'">
<xsl:variable name="top_menu">
<div>
<xsl:call-template name="generateComponentClassAttribute">
<xsl:with-param name="compClass">wh_top_menu</xsl:with-param>
</xsl:call-template>
<xsl:copy-of select="@* except @class"/>
<ul>
<xsl:apply-templates select="$toc" mode="create-top-menu">
<xsl:with-param name="cDepth" select="1"/>
<xsl:with-param name="maxDepth" select="oxygen:getParameter('webhelp.top.menu.depth')"/>
</xsl:apply-templates>
</ul>
</div>
</xsl:variable>
<xsl:call-template name="outputComponentContent">
<xsl:with-param name="compContent" select="$top_menu"/>
<xsl:with-param name="compName" select="local-name()"/>
</xsl:call-template>
</xsl:if>
<xsl:if test="oxy:getParameter('webhelp.show.top.menu') = 'no'">
<style type="text/css">.wh_toggle_button{
display: none;}
</style>
</xsl:if>
</xsl:template>Scott Hudson
Staff Content Engineer
Site: docs.servicenow.com
Staff Content Engineer
Site: docs.servicenow.com
Return to “DITA (Editing and Publishing DITA Content)”
Jump to
- Oxygen XML Editor/Author/Developer
- ↳ Feature Request
- ↳ Common Problems
- ↳ DITA (Editing and Publishing DITA Content)
- ↳ Artificial Intelligence (AI Positron Assistant add-on)
- ↳ SDK-API, Frameworks - Document Types
- ↳ DocBook
- ↳ TEI
- ↳ XHTML
- ↳ Other Issues
- Oxygen XML Web Author
- ↳ Feature Request
- ↳ Common Problems
- Oxygen Content Fusion
- ↳ Feature Request
- ↳ Common Problems
- Oxygen JSON Editor
- ↳ Feature Request
- ↳ Common Problems
- Oxygen PDF Chemistry
- ↳ Feature Request
- ↳ Common Problems
- Oxygen Feedback
- ↳ Feature Request
- ↳ Common Problems
- Oxygen XML WebHelp
- ↳ Feature Request
- ↳ Common Problems
- XML
- ↳ General XML Questions
- ↳ XSLT and FOP
- ↳ XML Schemas
- ↳ XQuery
- NVDL
- ↳ General NVDL Issues
- ↳ oNVDL Related Issues
- XML Services Market
- ↳ Offer a Service