jquery tabs are choking
-
tomjohnson1492
- Posts: 132
- Joined: Thu Apr 17, 2014 1:55 am
jquery tabs are choking
Post by tomjohnson1492 »
Try it in Firefox first. It loads okay.
Now try it in Chrome. This is what happens:

I am using this plugin: http://www.jacklmoore.com/notes/jquery-tabs/
I thought it might be the plugin, so I switched and tried this one: http://os.alfajango.com/easytabs/
Here's the demo: http://localhost/ditaqrg/#jquerytabsdemo.html
Same issue. In Chrome there's some issue with the tabs loading -- they freeze while half loading. Can you tell me how to fix this? Is it because of the frames output for some reason?
-
tomjohnson1492
- Posts: 132
- Joined: Thu Apr 17, 2014 1:55 am
Re: jquery tabs are choking
Post by tomjohnson1492 »
However, I don't want to use the index_frames.html output because it doesn't provide direct links to any content.
-
tomjohnson1492
- Posts: 132
- Joined: Thu Apr 17, 2014 1:55 am
Re: jquery tabs are choking
Post by tomjohnson1492 »
-
sorin_ristache
- Posts: 4141
- Joined: Fri Mar 28, 2003 2:12 pm
Re: jquery tabs are choking
Post by sorin_ristache »
The Chrome browser has some issues with JavaScript code in a page that uses internal frames (idiv elements) and the web page is local (hosted on the local computer and loaded in the browser with file://...). For example this is what the warning dlao g box says if you laod the Webhelp pages (index.html) created by the Oxygen WebHelp transformation in Chrome from the local computer (file://...).
Please try also from a web server, so that you load the page in Chrome through http://localhost/.... Does it work if loaded by HTTP?
Sorin
<oXygen/> XML Editor Support
-
tomjohnson1492
- Posts: 132
- Joined: Thu Apr 17, 2014 1:55 am
Re: jquery tabs are choking
Post by tomjohnson1492 »
-
sorin_ristache
- Posts: 4141
- Joined: Fri Mar 28, 2003 2:12 pm
Re: jquery tabs are choking
Post by sorin_ristache »
http://idratherbewriting.com/ditaqrg/#tabs_demo.html
http://idratherbewriting.com/ditaqrg/in ... _demo.html
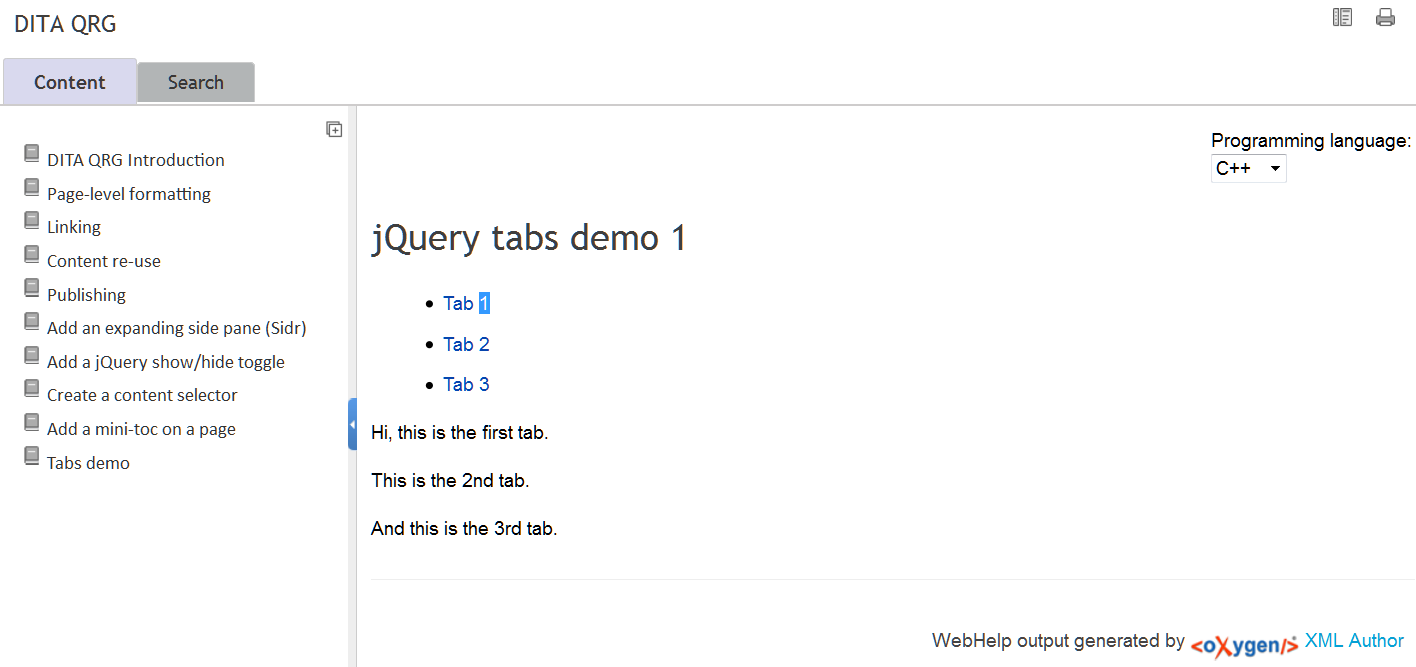
This is what I see in Firefox which you say should work correctly:

It does not matter if I click on the links for Tab 1, Tab 2 or Tab 3. The WebHelp page stays exactly the same in both Firefox and Chrome, as in the above image. What build number of these browsers do you use?
Sorin
<oXygen/> XML Editor Support
-
tomjohnson1492
- Posts: 132
- Joined: Thu Apr 17, 2014 1:55 am
Re: jquery tabs are choking
Post by tomjohnson1492 »
however, this one has problems too. In FF, the tab content doesn't appear. in chrome it seems to work okay but i still see the loading issue every now and then. in Safari it works pretty well. can you tell me how it works for you in Chrome and FF?
thanks.
-
tomjohnson1492
- Posts: 132
- Joined: Thu Apr 17, 2014 1:55 am
Re: jquery tabs are choking
Post by tomjohnson1492 »
my goal is to make tabs like on this twilio site: http://www.twilio.com/docs/api/rest/conference
the tab choices are sticky from one page to another. if someone chooses javascript on one tab, they shouldn't have to select it on another. that's why the cookies are important.
can you provide any insights or tips on implementing this?
-
sorin_ristache
- Posts: 4141
- Joined: Fri Mar 28, 2003 2:12 pm
Re: jquery tabs are choking
Post by sorin_ristache »
The cookie based jQuery plugin that you tried requires a fixed structure in the XHTML page which can't be obtained in a DITA transformation without customization of an XSLT transformation. SO this plugin is difficult to integrate in a DITA transformation.
I recommend the UI jQuery plugin which is straightforward to add to a DITA transformation. Please let me know if you can't implement the tabs using this plugin.
Sorin
<oXygen/> XML Editor Support
-
tomjohnson1492
- Posts: 132
- Joined: Thu Apr 17, 2014 1:55 am
Re: jquery tabs are choking
Post by tomjohnson1492 »
-
sorin_ristache
- Posts: 4141
- Joined: Fri Mar 28, 2003 2:12 pm
Re: jquery tabs are choking
Post by sorin_ristache »
Sorin
<oXygen/> XML Editor Support
-
tomjohnson1492
- Posts: 132
- Joined: Thu Apr 17, 2014 1:55 am
Re: jquery tabs are choking
Post by tomjohnson1492 »
Code: Select all
$( "#mytabtopic__tabs" ).tabs();Code: Select all
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE topic PUBLIC "-//OASIS//DTD DITA Topic//EN" "topic.dtd">
<topic id="mytabtopic">
<title>Tabs demo 3</title>
<body>
<section id="tabs">
<ul>
<li><xref href="#tabs-1">Tab 1</xref></li>
<li><xref href="#tabs-2">Tab 2</xref></li>
<li><xref href="#tabs-3">Tab 3</xref></li>
</ul>
<sectiondiv id="tabs-1">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
</sectiondiv>
<sectiondiv id="tabs-2">
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable sourc
</sectiondiv>
<sectiondiv id="tabs-3">
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on
</sectiondiv>
<!--End tabs container-->
</section><!--End tabs-->
</body>
</topic>
-
sorin_ristache
- Posts: 4141
- Joined: Fri Mar 28, 2003 2:12 pm
Re: jquery tabs are choking
Post by sorin_ristache »
Code: Select all
<script type="text/javascript">
$(function() {
$( "#my-tabs" ).tabs();
});
</script>Sorin
<oXygen/> XML Editor Support
-
tomjohnson1492
- Posts: 132
- Joined: Thu Apr 17, 2014 1:55 am
Re: jquery tabs are choking
Post by tomjohnson1492 »
In a DITA topic, this code isn't valid:
Code: Select all
<div id="tabs">
<ul>
<li><a href="#tabs-1">Nunc tincidunt</a></li>
<li><a href="#tabs-2">Proin dolor</a></li>
<li><a href="#tabs-3">Aenean lacinia</a></li>
</ul>
<div id="tabs-1">
<p>Proin elit arcu, rutrum commodo, vehicula tempus, commodo a, risus. Curabitur nec arcu. Donec sollicitudin mi sit amet mauris. Nam elementum quam ullamcorper ante. Etiam aliquet massa et lorem. Mauris dapibus lacus auctor risus. Aenean tempor ullamcorper leo. Vivamus sed magna quis ligula eleifend adipiscing. Duis orci. Aliquam sodales tortor vitae ipsum. Aliquam nulla. Duis aliquam molestie erat. Ut et mauris vel pede varius sollicitudin. Sed ut dolor nec orci tincidunt interdum. Phasellus ipsum. Nunc tristique tempus lectus.</p>
</div>
<div id="tabs-2">
<p>Morbi tincidunt, dui sit amet facilisis feugiat, odio metus gravida ante, ut pharetra massa metus id nunc. Duis scelerisque molestie turpis. Sed fringilla, massa eget luctus malesuada, metus eros molestie lectus, ut tempus eros massa ut dolor. Aenean aliquet fringilla sem. Suspendisse sed ligula in ligula suscipit aliquam. Praesent in eros vestibulum mi adipiscing adipiscing. Morbi facilisis. Curabitur ornare consequat nunc. Aenean vel metus. Ut posuere viverra nulla. Aliquam erat volutpat. Pellentesque convallis. Maecenas feugiat, tellus pellentesque pretium posuere, felis lorem euismod felis, eu ornare leo nisi vel felis. Mauris consectetur tortor et purus.</p>
</div>
<div id="tabs-3">
<p>Mauris eleifend est et turpis. Duis id erat. Suspendisse potenti. Aliquam vulputate, pede vel vehicula accumsan, mi neque rutrum erat, eu congue orci lorem eget lorem. Vestibulum non ante. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Fusce sodales. Quisque eu urna vel enim commodo pellentesque. Praesent eu risus hendrerit ligula tempus pretium. Curabitur lorem enim, pretium nec, feugiat nec, luctus a, lacus.</p>
<p>Duis cursus. Maecenas ligula eros, blandit nec, pharetra at, semper at, magna. Nullam ac lacus. Nulla facilisi. Praesent viverra justo vitae neque. Praesent blandit adipiscing velit. Suspendisse potenti. Donec mattis, pede vel pharetra blandit, magna ligula faucibus eros, id euismod lacus dolor eget odio. Nam scelerisque. Donec non libero sed nulla mattis commodo. Ut sagittis. Donec nisi lectus, feugiat porttitor, tempor ac, tempor vitae, pede. Aenean vehicula velit eu tellus interdum rutrum. Maecenas commodo. Pellentesque nec elit. Fusce in lacus. Vivamus a libero vitae lectus hendrerit hendrerit.</p>
</div>
</div>
Code: Select all
<topic id="mytabtopic">
<title>Tabs demo 3</title>
<body>
<section id="tabs">
<ul>
<li><xref href="#tabs-1">Tab 1</xref></li>
<li><xref href="#tabs-2">Tab 2</xref></li>
<li><xref href="#tabs-3">Tab 3</xref></li>
</ul>
<sectiondiv id="tabs-1">
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged.
</sectiondiv>
<sectiondiv id="tabs-2">
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it over 2000 years old. Richard McClintock, a Latin professor at Hampden-Sydney College in Virginia, looked up one of the more obscure Latin words, consectetur, from a Lorem Ipsum passage, and going through the cites of the word in classical literature, discovered the undoubtable sourc
</sectiondiv>
<sectiondiv id="tabs-3">
There are many variations of passages of Lorem Ipsum available, but the majority have suffered alteration in some form, by injected humour, or randomised words which don't look even slightly believable. If you are going to use a passage of Lorem Ipsum, you need to be sure there isn't anything embarrassing hidden in the middle of text. All the Lorem Ipsum generators on
</sectiondiv>
<!--End tabs container-->
</section>
Code: Select all
#mytabstopics__tabsCan you send me Oxygen DITA files that has the tabs code correctly configured so that tabs appear in the output?
-
sorin_ristache
- Posts: 4141
- Joined: Fri Mar 28, 2003 2:12 pm
Re: jquery tabs are choking
Post by sorin_ristache »
That is all correct.tomjohnson1492 wrote:In a DITA topic, this code isn't valid:
. . .
That's why I used:
. . .
Note that I usedto trigger the script. That's because when Oxygen renders the ID of a section into HTML, it prepends the topic_id before the section ID.Code: Select all
#mytabstopics__tabs
I just realized that Oxygen includes by default in the WebHelp pages a customized version of the jQuery UI plugin in which the tabs part will not work correctly with the jQuery version used by Oxygen. You need to use a jQuery UI version from the jQuery website that was not modified/customized, for example by replacing the following code in the template called "create-js-scripts" in the file OXYGEN_INSTALL_DIR\frameworks\dita\DITA-OT\plugins\com.oxygenxml.webhelp\xsl\createMainFiles.xsl:tomjohnson1492 wrote:Can you send me Oxygen DITA files that has the tabs code correctly configured so that tabs appear in the output?
Code: Select all
<script type="text/javascript" src="oxygen-webhelp/resources/js/jquery-ui.custom.min.js"><xsl:comment/></script>Code: Select all
<script type="text/javascript" src="http://code.jquery.com/ui/1.11.2/jquery-ui.js"><xsl:comment/></script>Sorin
<oXygen/> XML Editor Support
-
tomjohnson1492
- Posts: 132
- Joined: Thu Apr 17, 2014 1:55 am
Re: jquery tabs are choking
Post by tomjohnson1492 »
- Oxygen XML Editor/Author/Developer
- ↳ Feature Request
- ↳ Common Problems
- ↳ DITA (Editing and Publishing DITA Content)
- ↳ Artificial Intelligence (AI Positron Assistant add-on)
- ↳ SDK-API, Frameworks - Document Types
- ↳ DocBook
- ↳ TEI
- ↳ XHTML
- ↳ Other Issues
- Oxygen XML Web Author
- ↳ Feature Request
- ↳ Common Problems
- Oxygen Content Fusion
- ↳ Feature Request
- ↳ Common Problems
- Oxygen JSON Editor
- ↳ Feature Request
- ↳ Common Problems
- Oxygen PDF Chemistry
- ↳ Feature Request
- ↳ Common Problems
- Oxygen Feedback
- ↳ Feature Request
- ↳ Common Problems
- Oxygen XML WebHelp
- ↳ Feature Request
- ↳ Common Problems
- XML
- ↳ General XML Questions
- ↳ XSLT and FOP
- ↳ XML Schemas
- ↳ XQuery
- NVDL
- ↳ General NVDL Issues
- ↳ oNVDL Related Issues
- XML Services Market
- ↳ Offer a Service