How to add sortable columns and search field to a table in html output
Post here questions and problems related to editing and publishing DITA content.
-
kj_rk
- Posts: 30
- Joined: Thu Jul 15, 2021 10:01 am
How to add sortable columns and search field to a table in html output
Hi,
I am trying to figure out if there is a property for the table element that can render tables as sortable and searchable when transformed!
Just like the behavior obtained as a result of adding “sortable, searchable” values to the @class attribute of an HTML <table> element.
Thanks
kj_rk
I am trying to figure out if there is a property for the table element that can render tables as sortable and searchable when transformed!
Just like the behavior obtained as a result of adding “sortable, searchable” values to the @class attribute of an HTML <table> element.
Thanks
kj_rk
-
alin
- Site Admin
- Posts: 276
- Joined: Thu Dec 24, 2009 11:21 am
Re: How to add sortable columns and search field to a table in html output
Hello,
You can use the DataTables JQuery plugin to make your tables sortable and filterable.
The following procedure describes how to include Data Tables in the WebHelp Responsive output: https://www.oxygenxml.com/doc/versions/ ... s-amd.html
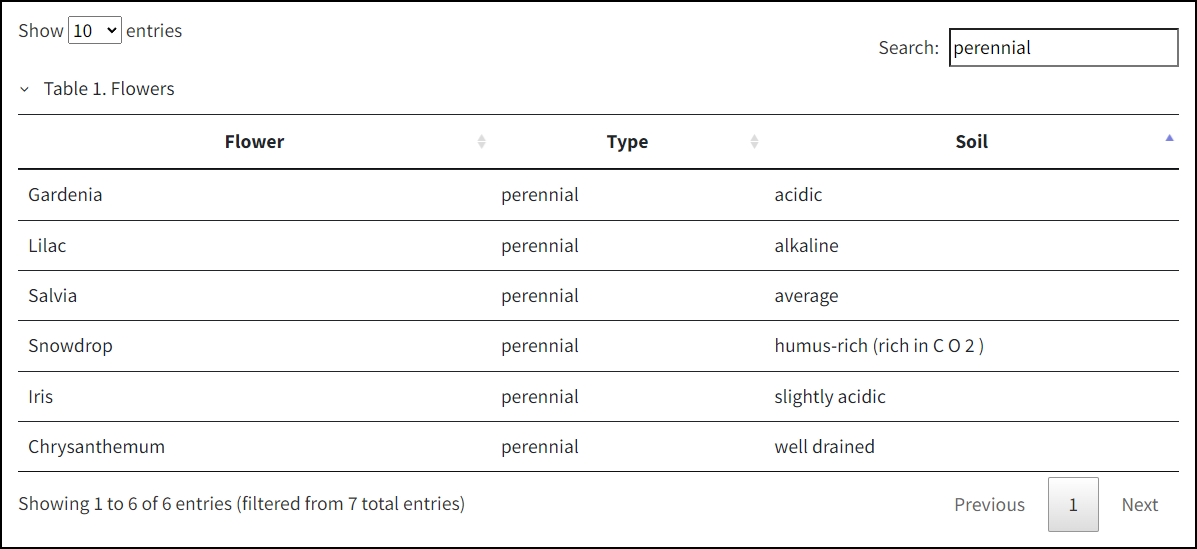
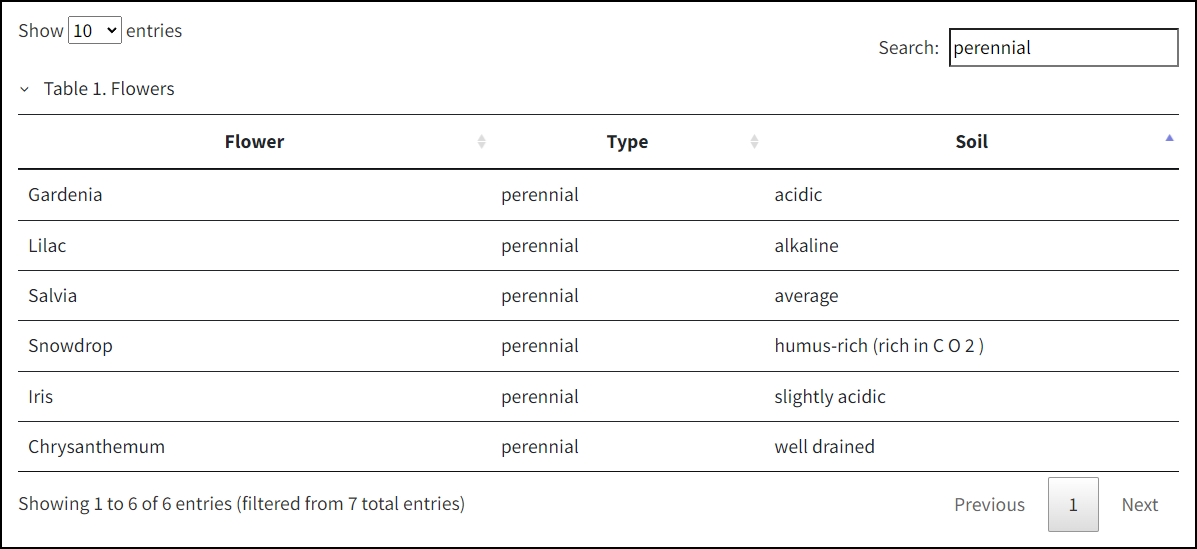
Here is an example of how the tables would look like:

Regards,
Alin
You can use the DataTables JQuery plugin to make your tables sortable and filterable.
The following procedure describes how to include Data Tables in the WebHelp Responsive output: https://www.oxygenxml.com/doc/versions/ ... s-amd.html
Here is an example of how the tables would look like:

Regards,
Alin
Alin Balasa
Software Developer
<oXygen/> XML Editor
http://www.oxygenxml.com
Software Developer
<oXygen/> XML Editor
http://www.oxygenxml.com
-
LASSE_MLE
- Posts: 43
- Joined: Mon Dec 05, 2022 3:24 pm
Re: How to add sortable columns and search field to a table in html output
Hello Alin!
Thanks you for this (now quite old) post, it made my day last Friday.
The output is fantastic!
One small question though, is it possible to apply the script only to specific tables ? I mean, in our WebHelp document there are a lot of tables but most of them only embed just a few lines. For these the filtering stuff is a bit useless.
My idea was to tag the specific table with something like
But I do not understand how to apply the script only to the topics that have these kind of tag?
In my opt file, I've added the
line. But this apply for all the generated pages. And I do not know how to add data to limit application...
Hope you can help me with this!
Thanks you for this (now quite old) post, it made my day last Friday.
The output is fantastic!
One small question though, is it possible to apply the script only to specific tables ? I mean, in our WebHelp document there are a lot of tables but most of them only embed just a few lines. For these the filtering stuff is a bit useless.
My idea was to tag the specific table with something like
Code: Select all
<table frame="all" outputclass="FilteredTable">In my opt file, I've added the
Code: Select all
<fragment placeholder="webhelp.fragment.head" file="html-fragments/data-tables-script-fragment.xml"/>Hope you can help me with this!
-
LASSE_MLE
- Posts: 43
- Joined: Mon Dec 05, 2022 3:24 pm
Re: How to add sortable columns and search field to a table in html output
I think I've found something. When I change the HTML fragment to:
Only the tables with outputclass="FilteredTable" take the template.
Is that the solution? Or is there something smarter ?
Code: Select all
<html>
<head>
<link rel="stylesheet" type="text/css" href="${oxygen-webhelp-template-dir}/resources/DataTables/datatables.css"/>
<script src="${oxygen-webhelp-template-dir}/resources/DataTables/DataTables-1.13.7/js/jquery.dataTables.js" defer="true"/>
<script>
<!--
window.addEventListener("DOMContentLoaded", (event) => {
$('.table.FilteredTable').DataTable(
{
order: [],
columnDefs: [
{ className: "dt-head-center dt-body-left", targets: "_all" }
]
}
);
});
//-->
</script>
</head>
</html>Is that the solution? Or is there something smarter ?
Return to “DITA (Editing and Publishing DITA Content)”
Jump to
- Oxygen XML Editor/Author/Developer
- ↳ Feature Request
- ↳ Common Problems
- ↳ DITA (Editing and Publishing DITA Content)
- ↳ Artificial Intelligence (AI Positron Assistant add-on)
- ↳ SDK-API, Frameworks - Document Types
- ↳ DocBook
- ↳ TEI
- ↳ XHTML
- ↳ Other Issues
- Oxygen XML Web Author
- ↳ Feature Request
- ↳ Common Problems
- Oxygen Content Fusion
- ↳ Feature Request
- ↳ Common Problems
- Oxygen JSON Editor
- ↳ Feature Request
- ↳ Common Problems
- Oxygen PDF Chemistry
- ↳ Feature Request
- ↳ Common Problems
- Oxygen Feedback
- ↳ Feature Request
- ↳ Common Problems
- Oxygen XML WebHelp
- ↳ Feature Request
- ↳ Common Problems
- XML
- ↳ General XML Questions
- ↳ XSLT and FOP
- ↳ XML Schemas
- ↳ XQuery
- NVDL
- ↳ General NVDL Issues
- ↳ oNVDL Related Issues
- XML Services Market
- ↳ Offer a Service