Purpose of short descriptions
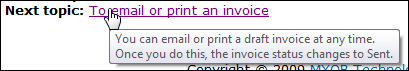
Short descriptions typically perform three different functions: providing an overview in the first paragraph of the topic, as link preview text (or hover text) in hypertext outputs, and as part of the subordinate topic preview text in the parent of the topic.
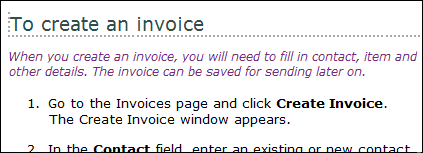
The short description (shortdesc) element allows a writer to provide a short overview of the content of the topic. The shortdesc is typically generated as the first content paragraph (after the title) in the output. However, some processors can omit the short description from the topic entirely. The shortdesc is also typically used for link previews (in hypertext output formats), and for subordinate topic preview summaries in parent topics. Again, some processors may not generate the shortdesc elements in this way. Some processors may also truncate the short description in a link preview or subordinate topic preview.


Short descriptions can be defined in the topic, or in the topicmeta section of the topicref in the ditamap.
The short description should normally be defined in the topic. Only if the topic has a different purpose in a particular ditamap should the short description be defined in the map.
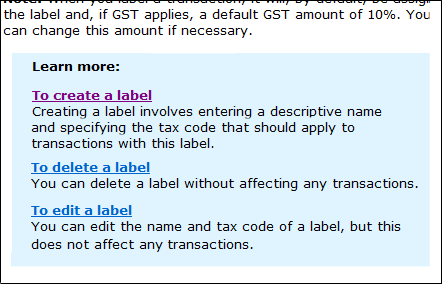
Subordinate topic previews and link previews serve as progressive disclosure devices, which aim to provide the reader with an understanding of what the linked topic contains, without having to follow the link. This allows the user to navigate through the online document more efficiently.
As the first paragraph of the topic, the short description can serve as an overview that allows the reader to quickly decide whether to read on. This purpose is more readily achieved by the systematic use of short descriptions, and visually identifying the short description in the output with distinctive styling (thematic unity).