Associating a CSS with an XML Document
Associating a Stylesheet with an XML Document
The rendering of an XML document in the Author mode is driven by a CSS stylesheet that conforms to the version 2.1 of the CSS specification from the W3C consortium. Some CSS 3 features, such as namespaces and custom extensions, of the CSS specification are also supported.
-
Insert the
xml-stylesheetprocessing instruction with the@typeattribute at the beginning of the XML document. The easiest way to do this is by using the Associate
XSLT/CSS Stylesheet action that is available on the toolbar or in the
XML
menu.CSS example:
Associate
XSLT/CSS Stylesheet action that is available on the toolbar or in the
XML
menu.CSS example:<?xml-stylesheet type="text/css" href="test.css"?>
- Add a new CSS file to a framework (document type). To do so,
open the
Preferences dialog box and go to
Document Type Association. Edit the appropriate
framework, open the Author tab, then the
CSS subtab. Click the
 New button to add a new CSS file.
New button to add a new CSS file.
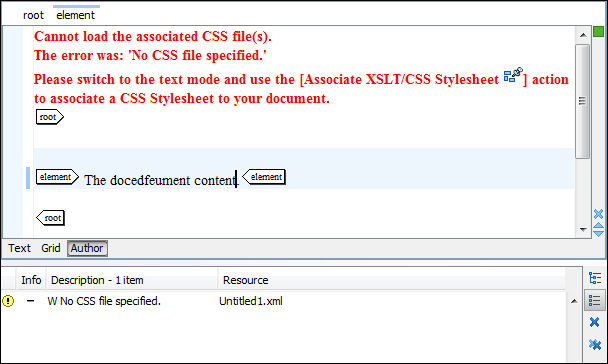
If a document has no CSS association or the referenced stylesheet files cannot be loaded, a default one is used. A warning message is also displayed at the beginning of the document, presenting the reason why the CSS cannot be loaded.

For information about associating a CSS to a framework (document type), see Configuring and Managing Multiple CSS Styles for a Framework.
