HTML Page Layout Files
<html-page-layout-files> element in the descriptor
file.<publishing-template>
...
<webhelp>
...
<!-- HTML page layout files -->
<html-page-layout-files>
<page-layout-file page="main" file="page-templates/wt_index.html"/>
<page-layout-file page="search" file="page-templates/wt_search.html"/>
<page-layout-file page="topic" file="page-templates/wt_topic.html"/>
<page-layout-file page="index-terms" file="page-templates/wt_terms.html"/>
</html-page-layout-files>If you do use the html-page-layout-files element, you must specify all four types of pages (main, search, topic, index). When not specified, the files from the /plugins/com.oxygenxml.webhelp.responsive/oxygen-webhelp/page-templates folder will be used to define the layout of each type of page.
HTML Page Components
Each type of page contains various components that control the layout of that page. The rendering of each component depends on the context where it is placed and its content depends on the transformed DITA map.
Some of the components can be used in all four types of pages, while some are only available for certain pages. For instance, the Publication Title component can be used in all pages, but the Navigation Breadcrumb component can only be used in the Topic Page.
To include a component in the output of a particular type of page, you
have to reference a specific element in that particular HTML file. All the elements associated
with a component should belong to the
http://www.oxygenxml.com/webhelp/components namespace.
<whc:component_content> element as a descendant of the component
element. It can specify the location as before, after, or it can wrap the component content.
The following snippet contains an example of
each:<whc:webhelp_search_input class="navbar-form wh_main_page_search"
role="form" >
<div class="custom-content-before">Enter search terms here:</div>
<div class="custom-wrapper">
<whc:component_content/>
</div>
<div class="custom-content-after">Results will be displayed in a new window.</div>
</whc:webhelp_search_input>Main Page
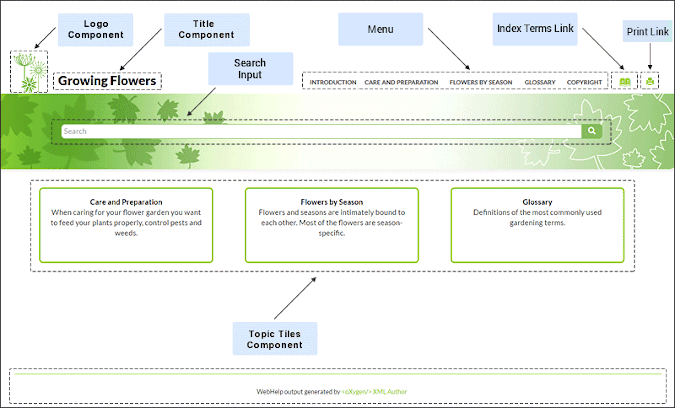
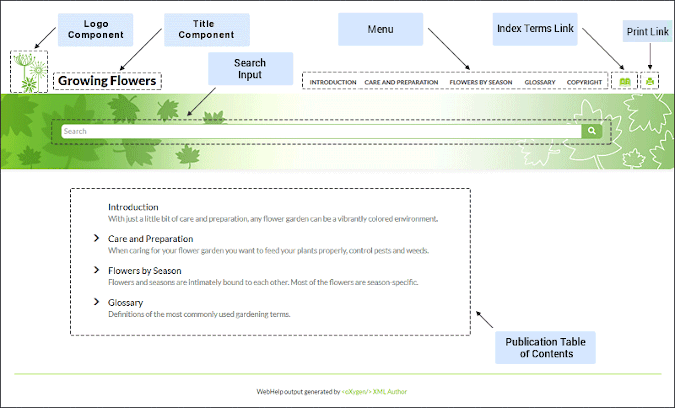
The Main Page is the home page generated in the WebHelp Responsive output. The name of the HTML file that defines this page is wt_index.html and it is located in the following directory: /plugins/com.oxygenxml.webhelp.responsive/oxygen-webhelp/page-templates.
The main function of the home page is to display top-level information and provide links that help you easily navigate to any of the top-level topics of the publication. These links can be rendered in either a Tiles or Tree style of layout. The HTML page produced for the home page also consists of various other components, such as a logo, title, menu, search field, or index link.


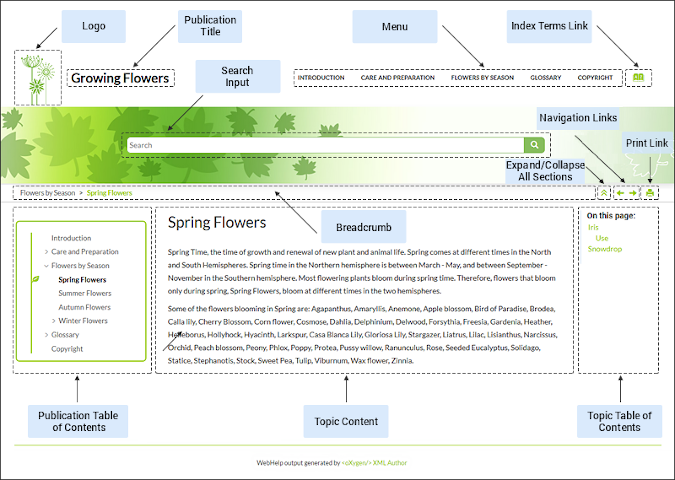
Topic Page
The Topic Page is the page generated for each DITA topic in the WebHelp Responsive output. The name of the HTML file that defines this page is wt_topic.html and it is located in the following directory: /plugins/com.oxygenxml.webhelp.responsive/oxygen-webhelp/page-templates.
The HTML pages produced for each topic consist of the topic content along with various other additional components, such as a title, menu, navigation breadcrumb, print icon, or side table of contents.

The following components can be referenced in the Topic Page (wt_topic.html) file:
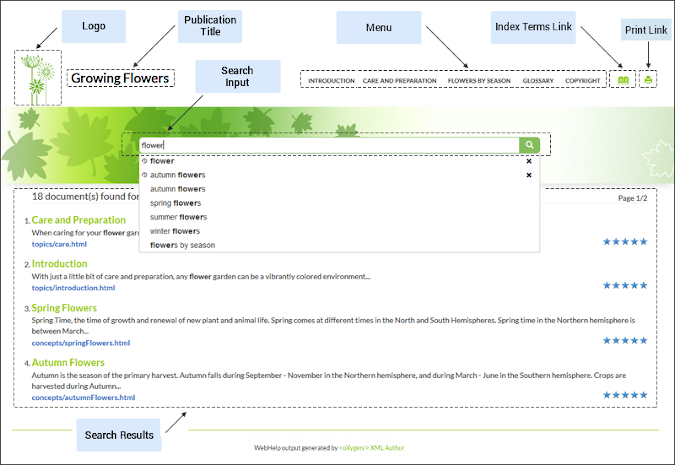
Search Results Page
The Search Results Page is the page generated that presents search results in the WebHelp Responsive output. The name of the HTML file that defines this page is wt_search.html and it is located in the following directory: /plugins/com.oxygenxml.webhelp.responsive/oxygen-webhelp/page-templates.
The HTML page that is produced consists of a search results component along with various other additional components, such as a title, menu, or index link.

The following components can be referenced in the Search Results Page (wt_search.html) file:
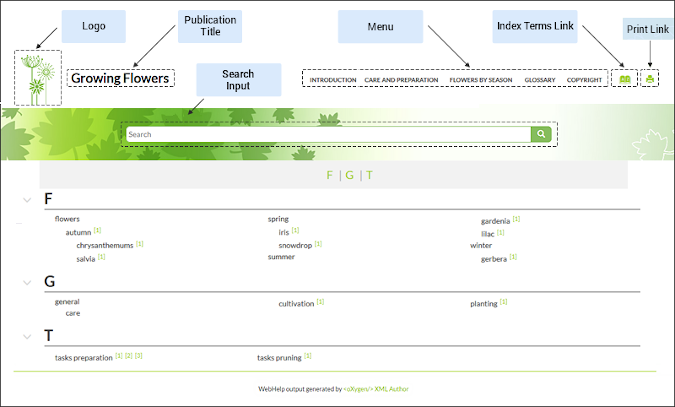
Index Terms Page
The Index Terms Page is the page generated that presents index terms in the WebHelp Responsive output. The name of the HTML file that defines this page is wt_terms.html and it is located in the following directory: /plugins/com.oxygenxml.webhelp.responsive/oxygen-webhelp/page-templates.
The HTML page that is produced consists of an index terms section along with various other additional components, such as a title, menu, or search field.
An alphabet that contains the first letter of the documentation index terms is generated at the top of the index page. Each letter represents a link to a specific indices section.

The following components can be referenced in the Index Terms Page (wt_terms.html) file:
