Callouts
Callouts with keys, rather than text labels, should be used when identifying parts of an illustration.
Diagrams are often explained with the aid of callouts, which are labels and leader lines or arrows that point out key parts of the illustration. Callouts can be text, or keyed legends.
In text callouts, the labels are superimposed on the image. In keyed callouts, language independent key numbers or letters are superimposed on the image, with a legend providing the explanations for the callout keys displayed outside the image.
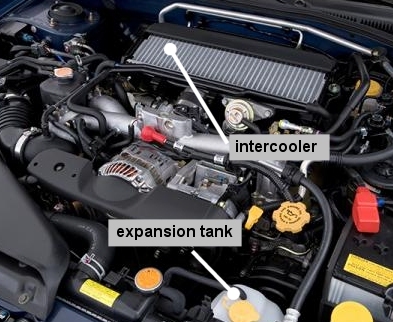
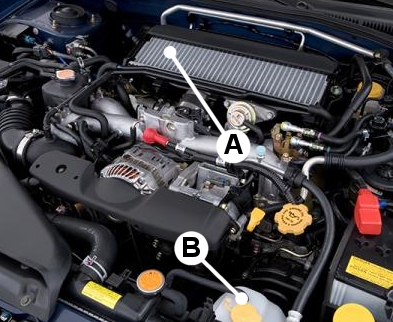
The following figures show the two main approaches to image callouts, text and keyed:


- A
- intercooler
- B
- expansion tank
You should prefer the keyed method, with the legend stored in a definition list (dl) or a simpletable structure, within the figure (fig) element. Legends are more easily maintained and more easily localised, as the text explanations are stored as text rather than embedded within the image file.
<fig>
<title>Example of keyed callouts on an illustration</title>
<image href="../images/callout_key_ej25_turbo.jpg" width="393px" height="322px">
<alt>Example of keyed callouts on an illustration</alt>
</image>
<dl>
<dlentry>
<dt>A</dt>
<dd>intercooler</dd>
</dlentry>
<dlentry>
<dt>B</dt>
<dd>expansion tank</dd>
</dlentry>
</dl>
</fig>Callout keys should use alphabetical characters rather than numerical characters, unless the sequence is important.