Page 1 of 1
Changing the resolution of SVG previews in the Image Map Editor
Posted: Mon Jul 19, 2021 8:35 am
by davidprice
Hi y'all,
Is there a way to increase the resolution of the preview image used in the image map editor when the imagemap references an SVG? I have a client that potentially wants to use the Image Map Editor to add callouts to large SVG images, but the raster preview that the image map editor uses is quite low resolution and I'm concerned that it will make placing small callouts accurately very difficult.
If Oxygen XML Editor is using Batik under the covers to render the SVG, is there a parameter that we could modify or customize to change the preview image resolution? Doing so in a way that affects the main editor window as well would be fine. This client already has a custom framework and plugin. They are also currently locked to v20.1 due to a third-party dependency.
Thanks in advance!
Re: Changing the resolution of SVG previews in the Image Map Editor
Posted: Mon Jul 19, 2021 12:49 pm
by Radu
Hi David,
There should be a zoom slider in the top right part of the image editor dialog:
https://www.oxygenxml.com/doc/versions/ ... ita-2.html
About the customer having Oxygen 20.1, officially 20.1 is in our end of life stage, meaning that officially we no longer support it at all:
https://www.oxygenxml.com/eol.html
Regards,
Radu
Re: Changing the resolution of SVG previews in the Image Map Editor
Posted: Mon Jul 19, 2021 9:29 pm
by davidprice
Hi Radu,
Thanks for the response. Believe me, I'd love to get our customer off 20.1 and on something newer, but as far as we're aware SDL does not support any version newer than that for their authoring bridge on Tridion Docs v13.x.
Unfortunately the zoom slider does not affect the resolution of the image, and the resolution is too low to make out details. For example:
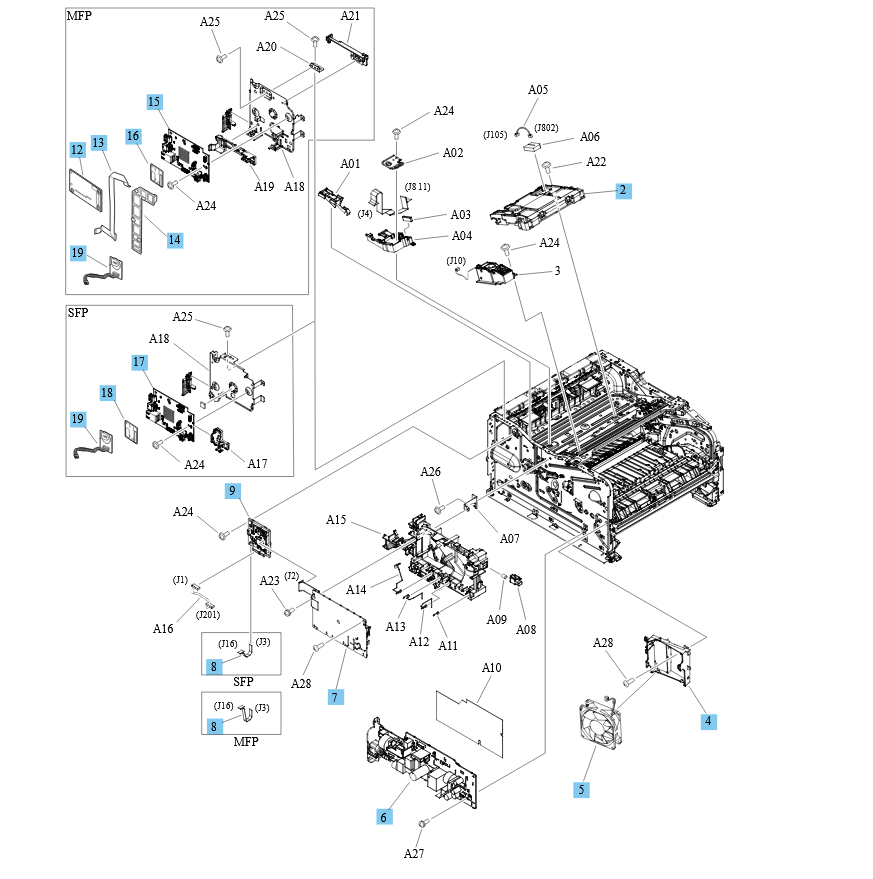
With a large, detailed SVG that looks like this when viewed as a vector graphic:

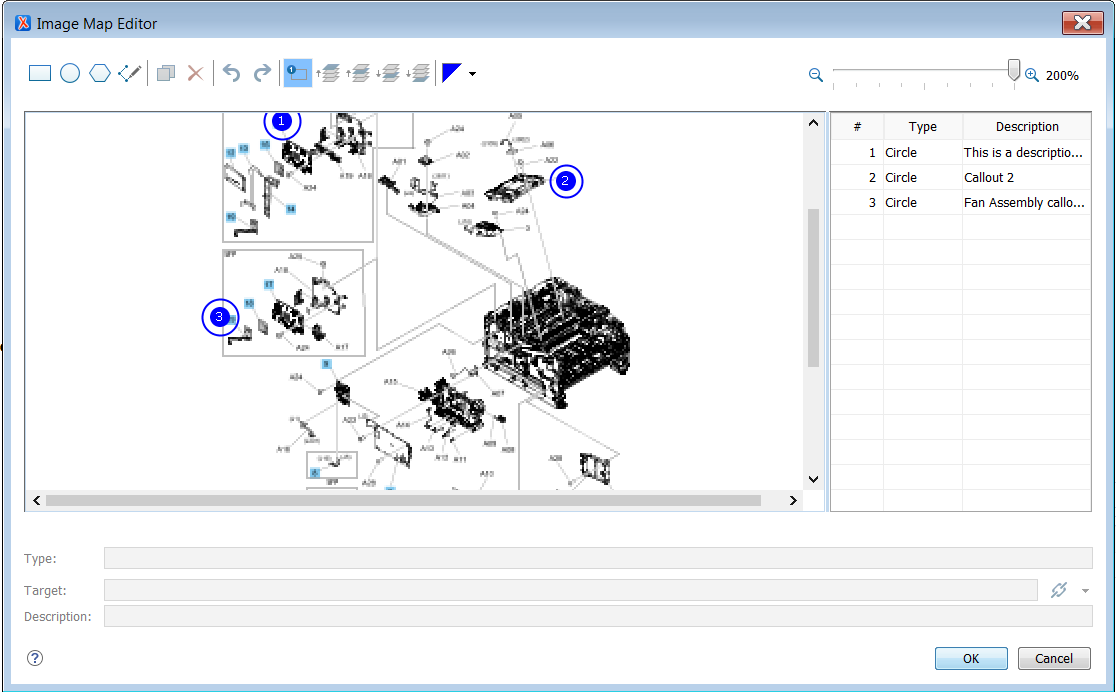
is displayed in the Image Map Editor at 200%, it looks like this:

Is there a way to increase the resolution of the displayed image (via a preference, customization, internal Batik setting, etc) so that a highly-detailed SVG is more usable in the image map editor?
Thanks,
David
Re: Changing the resolution of SVG previews in the Image Map Editor
Posted: Mon Jul 19, 2021 9:31 pm
by davidprice
Re: Changing the resolution of SVG previews in the Image Map Editor
Posted: Tue Jul 20, 2021 9:10 am
by Radu
Hi David,
Can you email us (
support@oxygenxml.com) a sample SVG file for tests? I could try to work with it on my side, maybe add an internal issue to make the scaling work better for svg files, rely on their vectorial nature to scale them without loss of details.
Regards,
Radu
Re: Changing the resolution of SVG previews in the Image Map Editor
Posted: Thu Jul 22, 2021 2:33 am
by davidprice
Thanks Radu, will do!
I think what would be really perfect for our use case for SVGs would be:
- The imagemap coordinates were tied to the root <svg> coordinate system as specified in @viewBox; this would simplify proper callout placement during rendition.
- The Image Map Editor displayed the SVG as a vector rather than a raster so that there were no zoom resolution issues.
I did some more investigation and it looks like the display image resolution is taken from the @height and @width on <svg>. If you don't have a height and width specified (the implied default value is 'auto'), the default resolution ends up being quite low for a large and detailed graphic - I'm not sure yet if there's a default size, or it's approximating from the viewBox, etc.
Thanks,
David
Re: Changing the resolution of SVG previews in the Image Map Editor
Posted: Mon Jul 26, 2021 10:10 am
by alex_jitianu
Hi David,
I've added an issue to proper scale SVG images both in the Author mode and the Image Map. The @viewBox, wich is used for scaling, is already handled by Batik, as far as I see it, just as a browser does it. The difference is in how we handle an image without a @width and @height attributes: we go with a 400px/400px size while the browser gives it the entire viewport width.
For SVG images without a inner size, one could set size attributes on the DITA <image> element. Unfortunately, in this case the scaling is not vectorial in the Author mode, but, like I've said, I've added an issue to fix that.
Best regards,
Alex
Re: Changing the resolution of SVG previews in the Image Map Editor
Posted: Sat Aug 14, 2021 2:20 am
by davidprice
Thanks Alex, much appreciated!
Re: Changing the resolution of SVG previews in the Image Map Editor
Posted: Mon Oct 18, 2021 3:58 pm
by adrian_sorop
Hi David,
I'm glad to announce that version 24.0 of the Oxygen XML Editor is now available to be downloaded.
In this new release, SVG images scaling in Image Map Editor (and Auhtor page) has been improved.
Regards,
Adrian S.