Page 1 of 1
Footer issue in search-before-header template
Posted: Wed Jul 14, 2021 6:04 pm
by steinbacherGE
We have added the search-before-header template to our GE custom template and the search field is working as expected. Thank you very much for adding this customization!
https://github.com/oxygenxml/oxygen-pub ... ore-header
But, we are now seeing an issue with the footer for larger bookmaps that have several chapters. It looks like this is related to the
footer-fix.css file.
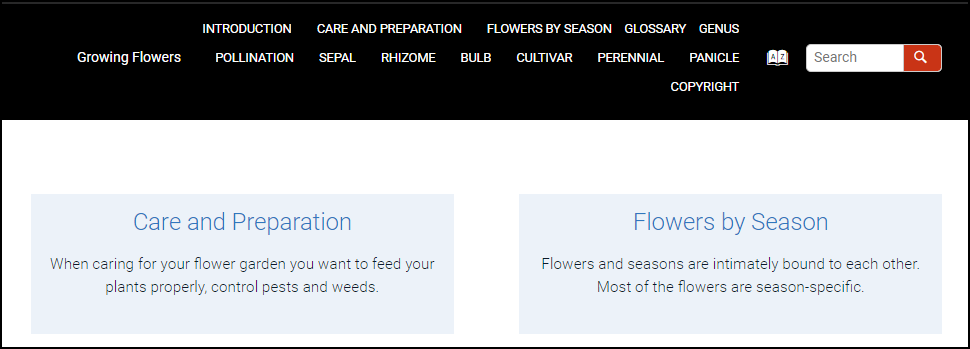
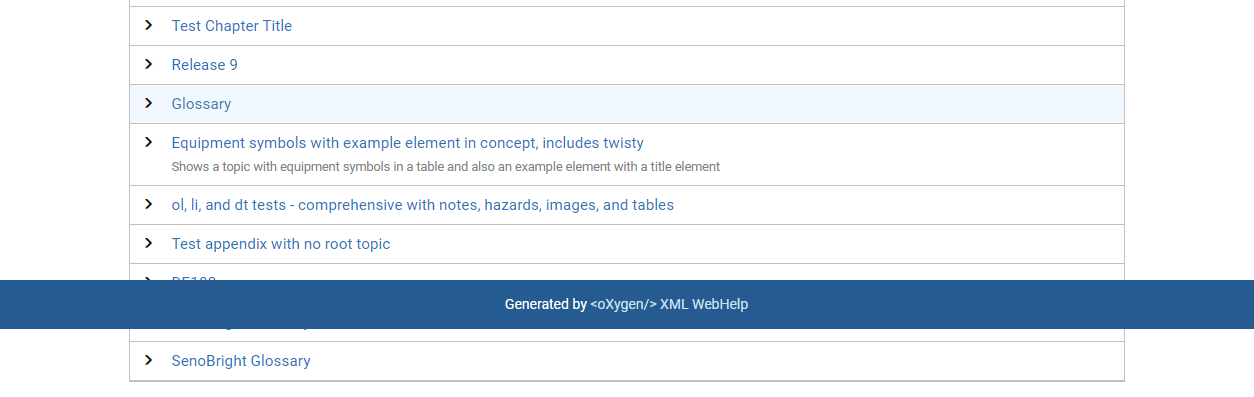
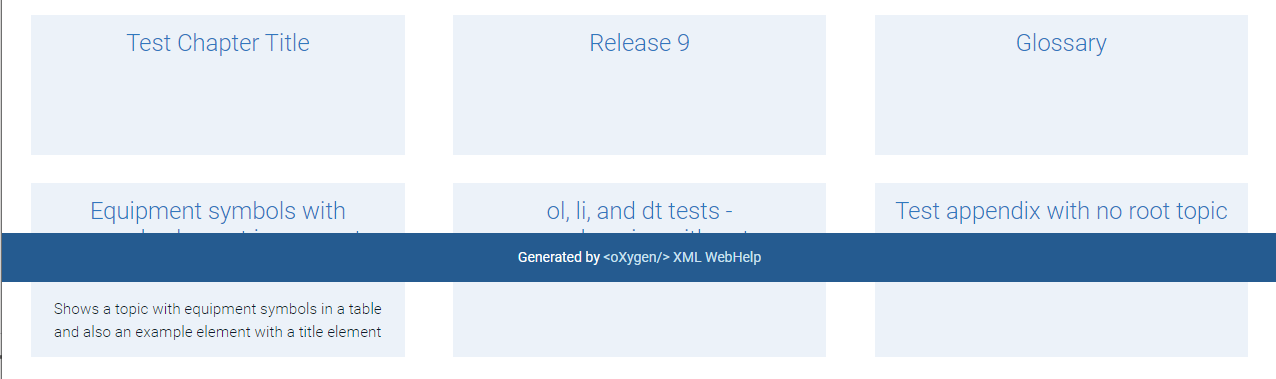
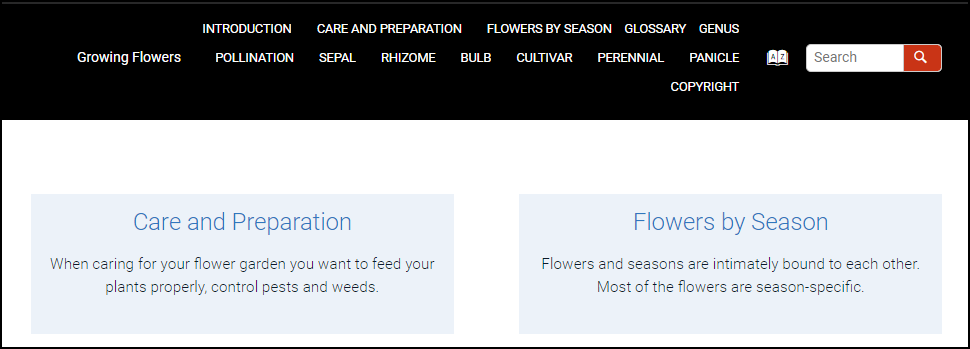
The footer is not getting pushed down to the bottom of the page for large bookmaps (tiles or toc). It hovers over the content links on the main page.

- whfooter-toc.png (27.83 KiB) Viewed 1843 times

- whfooter-tiles.png (26.56 KiB) Viewed 1843 times
Any suggestions?
Thanks,
Leroy Steinbacher
Re: Footer issue in search-before-header template
Posted: Thu Jul 15, 2021 12:30 pm
by alin
Hello,
I have fixed the position of the footer section and pushed the changes to the samples repository.
In
footer-fix.css I have replaced:
with
Please let me know if the issue still occurs on your side.
You can also remove the
footer-fix.css file from your template as it is out of scope of the
search-before-header Publishing template.
I have included it in the template to avoid the footer section not being pushed to the bottom of the page when the height of the page content was smaller than the height of the viewport.
Regards,
Alin
Re: Footer issue in search-before-header template
Posted: Thu Jul 15, 2021 6:42 pm
by steinbacherGE
Thanks for the fix. This resolves the issue.
I have one more question. In the
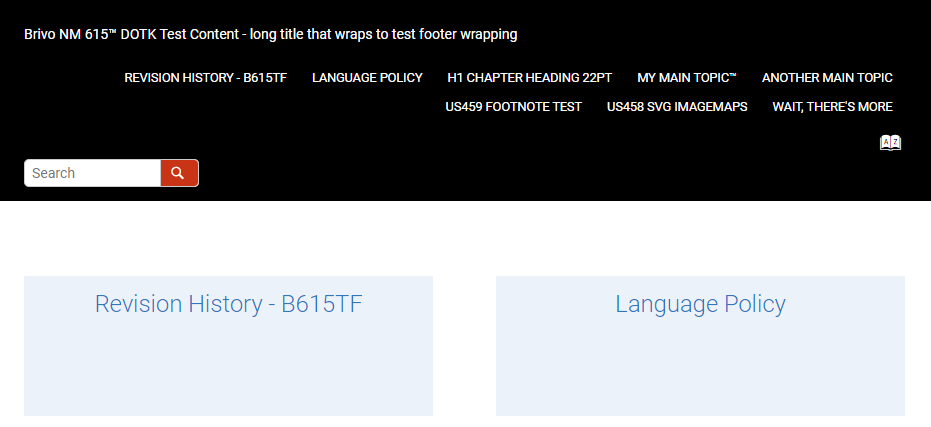
search-in-header template, is it possible to force the search input field to the right hand side instead of wrapping down to the second, or third line?

- search-in-header.png (23.57 KiB) Viewed 1819 times
Thanks,
Leroy
Re: Footer issue in search-before-header template
Posted: Tue Jul 20, 2021 7:47 pm
by alin
Hello,
I have updated the template as follows:
- Main flex items in the header section (title, menu + index terms link, search input) will not wrap
- The content within each item can still wrap independently (e.g.: menu items will warp on multiple lines if there is no enough space)
- Title and search input have a minimum width (150px) - if the title exceeds this width and there is no space available it will also wrap on multiple lines
 search-in-header.css
search-in-header.css additions:
Code: Select all
@media only screen and (min-width : 768px) {
.wh_top_menu_and_indexterms_link.navbar-collapse {
display: flex !important;
flex-direction: row;
flex-wrap: nowrap;
align-items: center;
}
.wh_header_flex_container {
flex-wrap: nowrap;
}
.wh_header_flex_container .wh_search_input {
padding-left: 1em;
min-width: 150px;
}
.wh_publication_title {
min-width: 150px;
}
}
Regards,
Alin
Re: Footer issue in search-before-header template
Posted: Thu Jul 22, 2021 4:49 pm
by steinbacherGE
Thanks for the update. This is a great improvement.

Re: Footer issue in search-before-header template
Posted: Tue Aug 10, 2021 11:25 pm
by qualler
Hi Alin,
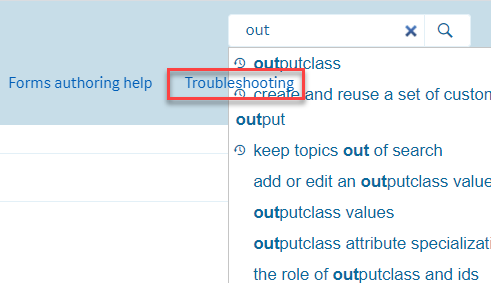
Leroy has left the company and I'm looking at this feature implementation. One thing I notice is that when we use the search and the predictive text displays, if there are chapter titles underneath, they aren't covered up by the predictive box.

- PredictiveTextBleeding.png (21.34 KiB) Viewed 1652 times
Is it something that can be adjusted in the CSS?
Justin
Re: Footer issue in search-before-header template
Posted: Thu Aug 12, 2021 11:17 am
by alin
Hi Justin,
You can fix the issue by increasing the "z-index" property of the pop-up menu in CSS.
For example:
Code: Select all
.ui-autocomplete {
z-index: 10000;
}
I have also updated our templates samples.
Regards,
Alin
Re: Footer issue in search-before-header template
Posted: Wed Sep 08, 2021 12:46 am
by qualler
Thanks, Alin. Looks good now!