Page 1 of 1
Title page dates for OOB publishing template
Posted: Fri Jul 09, 2021 10:19 pm
by Jeff_Reynolds
Hello!
I am using the Ashes publishing template with great results! Thank you!
I have one question: how do I gracefully inject additional content (like a date, mm/yy) onto the title page? Anytime I try to define content I seems to overwrite the title inherit from the ditamap.
Cheers!
Re: Title page dates for OOB publishing template
Posted: Mon Jul 12, 2021 4:11 pm
by alin
Hello,
You can use an XSLT Extension (
https://www.oxygenxml.com/doc/versions/ ... mport.html) in your Publishing Template to generate the additional content.
You can use the following sample as inspiration:
https://github.com/oxygenxml/oxygen-pub ... e-in-title
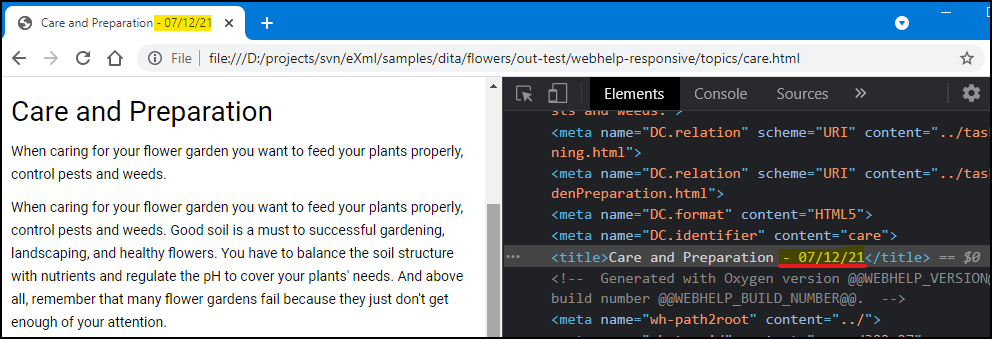
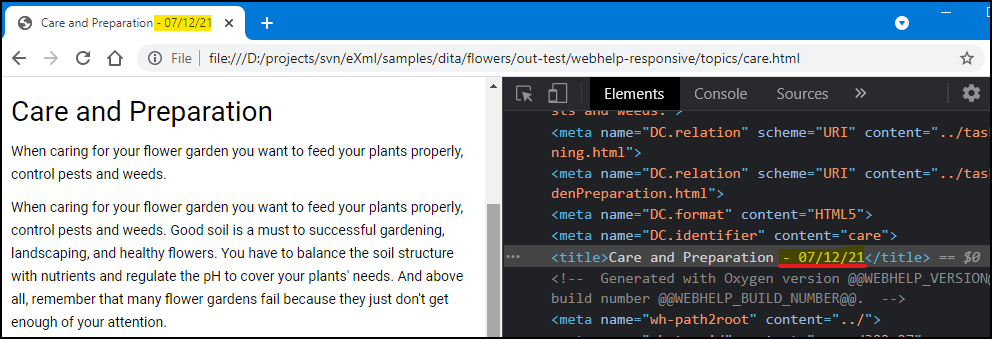
Here is how the output would look like:

Regards,
Alin
Re: Title page dates for OOB publishing template
Posted: Mon Jul 12, 2021 4:24 pm
by Jeff_Reynolds
Hello!
Thanks for your quick reply!
I did not mention I was generating pdf, and I require changes to place a date on the title page of a pdf title page. Adding a content declaration seems to overwrite the inherited title.
My current page looks like:
Code: Select all
*[class ~= "front-page/front-page-title"] {
font-size: 36pt;
line-height: 1.5em;
font-family: "Montserrat", sans-serif;
color: #FFFFFF !important;
}
/* Stephen tries to add date to cover page in PDF but did not work.
front-page-title:after(1) {
content: "May 2021";
margin-top: 125px;
vertical-align: baseline;
text-transform: none;
display: block;
color: #00243e;
font-size: 14pt;
font-family: "Montserrat";
font-weight: 500;
line-height: 1.0;
text-align: left;
}
*/
Any help you could provide would be greatly appreciated.
Thanks!
Re: Title page dates for OOB publishing template
Posted: Thu Jul 15, 2021 1:41 pm
by Dan
There are examples in this topic from the documentation, I think they match your use-case:
https://www.oxygenxml.com/doc/versions/ ... aid-title6
I changed a bit your example, I used the class selector, not the element selector, and I used instead of a static content, the current date with a special format:
Code: Select all
*[class ~= "front-page/front-page-title"]:after(1) {
content: oxy_xpath("format-dateTime(current-dateTime(), '[h1]:[m01] [P] on [MNn] [D].')");
margin-top: 125px;
vertical-align: baseline;
text-transform: none;
display: block;
color: #00243e;
font-size: 14pt;
font-family: "Montserrat";
font-weight: 500;
line-height: 1.0;
text-align: left;
}
It appears fine, with the date under the title, at the left side of the page. If it does not wor you when you add this rule to the CSS, try using an :after with a higher rank, like :after(5)..
For date formatting see:
https://www.w3.org/TR/xslt20/#format-date
Many regards,
Dan
Re: Title page dates for OOB publishing template
Posted: Thu Jul 22, 2021 4:57 pm
by Jeff_Reynolds
Thanks!