Page 1 of 1
Fixed table columns for Webhelp output
Posted: Thu Oct 08, 2020 11:35 pm
by steinbacherGE
Is it possible to create a table with a fixed width in Webhelp Responsive?
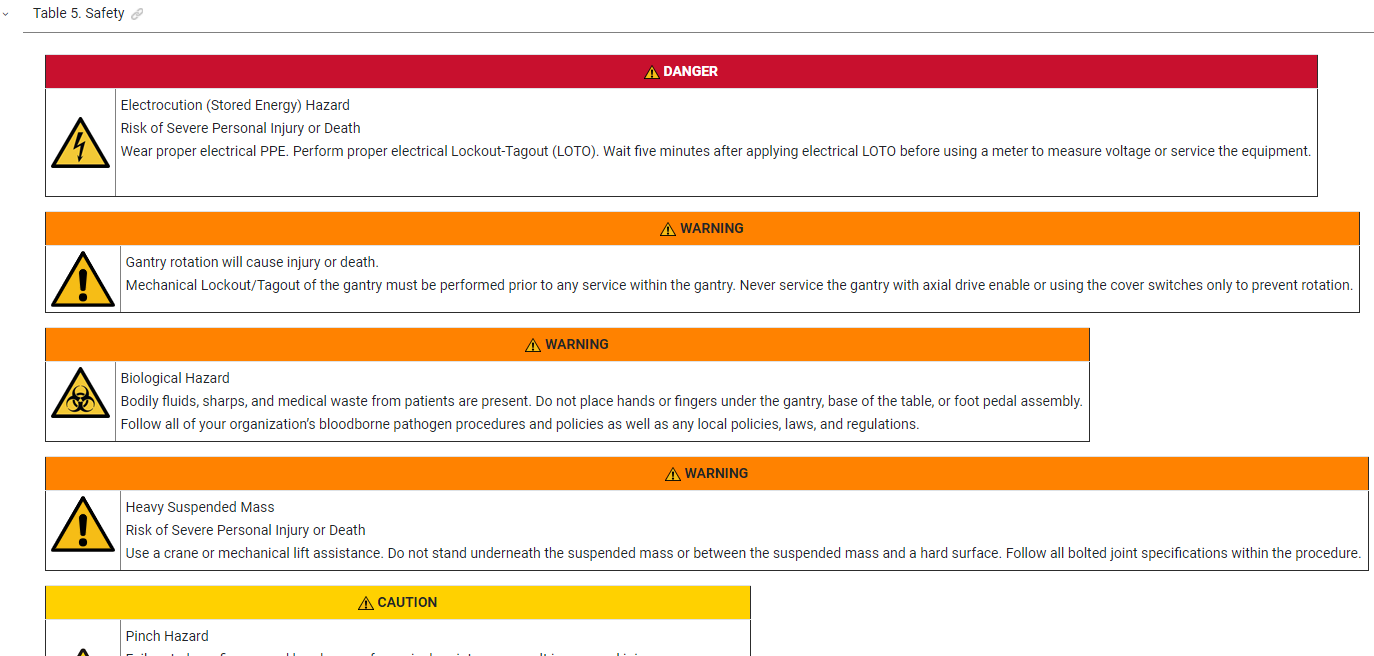
I'm trying to create a one column table with a fixed width to display several hazard statements. When I publish to webhelp they are all scaled differenty based on the size of the browser and the lenght of each line of text.

- webhelp-table.png (78.22 KiB) Viewed 992 times
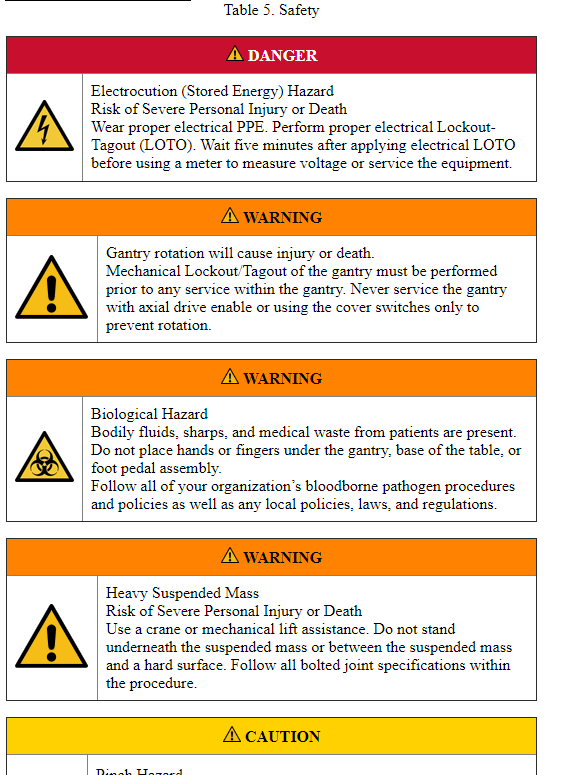
When I publish to HTML5 I get the desired result.

- table-html5.PNG (57.16 KiB) Viewed 992 times
Any suggestions? Is this something I can fix in the CSS file?
Thanks,
Leroy Steinbacher
Re: Fixed table columns for Webhelp output
Posted: Mon Oct 12, 2020 1:19 pm
by Costin
Hi Leroy,
Indeed, the tables from the WebHelp Responsive output have variable width, in order to keep the responsiveness of the topics.
So, depending on the screen and viewport size, the columns may compress or extend.
That's achieved by a
width:100%; property, which is set on all tables by the default CSS files from oXygen.
However, you could just override this behavior through a customization .css file of your own, where you could set your own properties to override the default ones, as you would like.
You can find more information on how to use a custom CSS to customize the WebHelp Responsive output
in the "How to Use CSS Styling to Customize the Output" section from the User-Guide.
Regards,
Costin
Re: Fixed table columns for Webhelp output
Posted: Mon Oct 12, 2020 6:32 pm
by steinbacherGE
If anyone is interested I explored a few different options.
https://stackoverflow.com/questions/358 ... tstrap-css
This overrides the bootstrap setting of 100% but then table width varies based on content.
This scales hazard statements to the width of the browser like all other tables.
This forces all hazard statements to be a specific width.