WebHelp keyword highlighting
Posted: Tue Apr 30, 2019 3:54 pm
I'm comparably new to DITA so I am lurking around a lot on this page: https://www.oxygenxml.com/dita/1.3/specs/index.html
So far it has been a great help in allowing me to work our first DITA documentation using Oxygen XML Editor. We currently only publish to Oxygen's XML responsive WebHelp output.
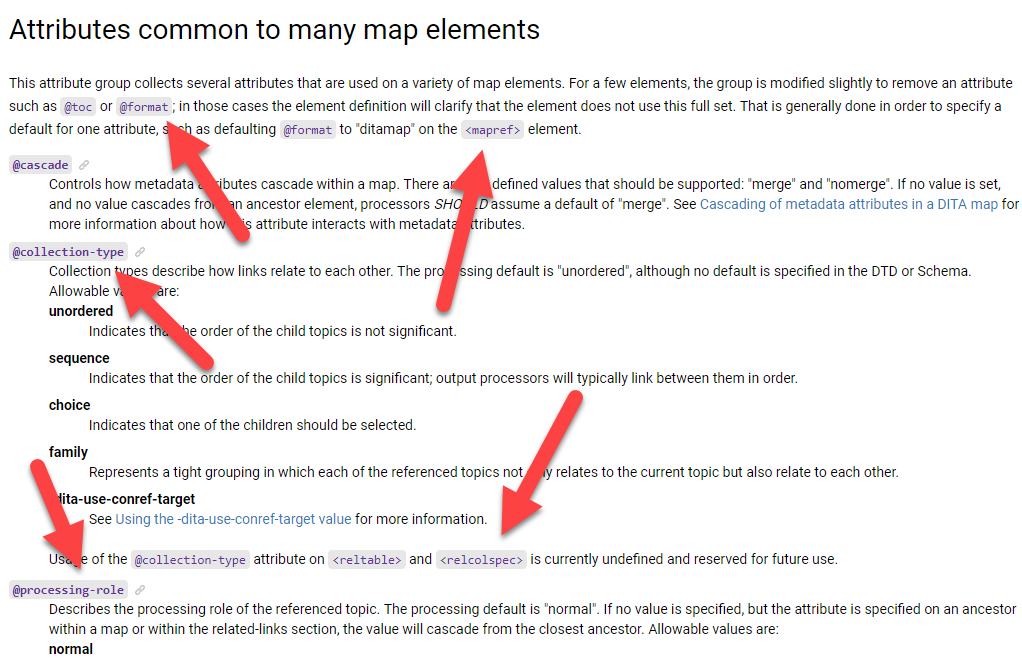
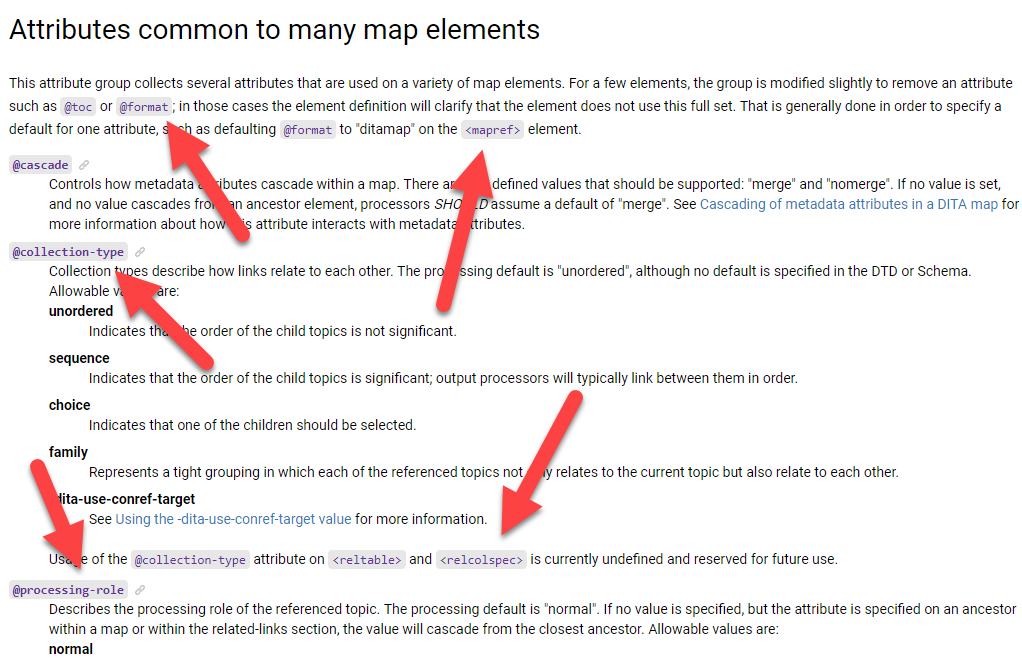
My question is rather simple: How can I achieve the highlighting of "programming terms" as used a lot by the documentation linked above? I'm referring to these (link):
I am aware of apiname, codeph and most of the other tags provided by the DITA programming domain. However, none of them render as shown in the screenshot when generating the WebHelp output.
It seems that it's something that can also be used within dlentry / dt and other body elements.
How can I achieve this effect? Is this a custom template? If so, is it accessible somewhere so I can modify our (very basic) WebHelp template to render these words in the same way?
So far it has been a great help in allowing me to work our first DITA documentation using Oxygen XML Editor. We currently only publish to Oxygen's XML responsive WebHelp output.
My question is rather simple: How can I achieve the highlighting of "programming terms" as used a lot by the documentation linked above? I'm referring to these (link):

I am aware of apiname, codeph and most of the other tags provided by the DITA programming domain. However, none of them render as shown in the screenshot when generating the WebHelp output.
It seems that it's something that can also be used within dlentry / dt and other body elements.
How can I achieve this effect? Is this a custom template? If so, is it accessible somewhere so I can modify our (very basic) WebHelp template to render these words in the same way?