Page 1 of 1
Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Wed Feb 27, 2019 7:58 pm
by shannonxtreme
We're using DITA-CSS PDF transforms to generate documentation. A lot of our content is in tables. Some of the content is typical words:
Example table cell contents:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris feugiat orci sed diam ultricies, et cursus purus mollis. Fusce nec dui ac lectus hendrerit convallis et at purus.
Other table cell content is names of API elements (so long strings of letters)
Example string:
loreumIpsumDolorSit.AmetConsectetur
ISSUE 1
We want the long strings to wrap instead of bleeding over to the next cell, so we use the following CSS rules:
Code: Select all
*[class~="topic/table"] {
table-layout: auto;
border: none;
width: 100%;
overflow-wrap: break-word;
-oxy-hyphenation-character: " ";
This causes the long strings to wrap inside the cell without visible hyphens.
ISSUE 2
However, this also causes normal words to break in weird places.
So for example,
"position"
would break into
"positio
n"
We wanted to make this so that if the word has a minimum number of characters after the hyphen, it'll move the entire word to the next line instead of breaking it.
We used the following code:
Code: Select all
*[class~="topic/table"] {
table-layout: auto;
border: none;
width: 100%;
overflow-wrap: break-word;
hyphens: auto;
-oxy-hyphenation-character: " "; /* removes hyphens in line-broken words */
-oxy-hyphenation-push-character-count: "3" !important;
-oxy-hyphenation-remain-character-count: "10" !important;
}
Here's the problem: if we enable overflow-wrap: break-word, ISSUE 1 is solved but causes ISSUE 2 (weird breaking of words). If we disable overflow-wrap: break-word, ISSUE 2 is solved but causes ISSUE 1 to occur (bleeding across cells). overflow-wrap appears to override hyphens: auto and the oxy-push and oxy-remain rules.
How do we have both active for tables?
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Thu Feb 28, 2019 12:02 pm
by Dan
The problem is that we implemented overflow wrap using hyphenation. Anyway, is not a good idea to mix both of them, as there is no priority defined in the standard.
Your situation is like this:
- Some of the table cells contain API names, that are long, without dashes or underscores, but having a camel case naming.
- The hyphenation options are not enough because some of the API names cannot be hyphenated at all.
Maybe one solution is to reimplement the hyphenation code, to take into account as possible breaking points the case change. In this case, the API name should break like this:
Code: Select all
loreum[SH]Ipsum[SH]Dolor[SH]Sit.Amet[SH]Consectetur
where SH is a soft hyphen.
If you want, we can make this change and give you a build to test it.
Many regards,
Dan
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Thu Feb 28, 2019 12:08 pm
by Dan
Another idea: If your API names are wrapped in an element, like a codeph, you can set overflow-wrap: break-word; on this element, and leave the parent table with the hyphenation settings.
Many regards,
Dan
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Thu Feb 28, 2019 7:01 pm
by shannonxtreme
Dan wrote:The problem is that we implemented overflow wrap using hyphenation. Anyway, is not a good idea to mix both of them, as there is no priority defined in the standard.
Your situation is like this:
- Some of the table cells contain API names, that are long, without dashes or underscores, but having a camel case naming.
- The hyphenation options are not enough because some of the API names cannot be hyphenated at all.
Maybe one solution is to reimplement the hyphenation code, to take into account as possible breaking points the case change. In this case, the API name should break like this:
Code: Select all
loreum[SH]Ipsum[SH]Dolor[SH]Sit.Amet[SH]Consectetur
where SH is a soft hyphen.
If you want, we can make this change and give you a build to test it.
Many regards,
Dan
Hi Dan. I tried out the other solution (the workaround, if you will) and it didn't work because the table contents are all wrapped in <p> with no unique identifiers. We have a few hundred documents dating back a decade or so and refactoring doesn't seem to be an option because we can't distinguish between the strings and "normal" content.
We'd be quite interested in a test build that inserts soft hyphens at case changes. Could you please let me know how to move forward with that?
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Fri Mar 01, 2019 1:52 pm
by Dan
Hello,
Ok. We will send you a download link when we will have the fix ready.
Many regards,
Dan
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Fri Mar 01, 2019 3:59 pm
by Dan
I verified the current implementation (from oXygen 21) and it does hyphenation at the case change. Do you use oXygen 20.1?
If running with oXygen 21 and you still have problems, please send us using the transformation console log:
https://www.oxygenxml.com/techSupport.html
You can also download and install the latest Chemistry version (
https://www.oxygenxml.com/pdf_chemistry/download.html), and change the transformation scenario to use it. There is a parameter named "css.processor.path.chemistry" that you can set to the full path of the chemistry sarting script.
Many regards,
Dan
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Tue Mar 05, 2019 1:20 am
by shannonxtreme
Dan wrote:I verified the current implementation (from oXygen 21) and it does hyphenation at the case change. Do you use oXygen 20.1?
If running with oXygen 21 and you still have problems, please send us using the transformation console log:
https://www.oxygenxml.com/techSupport.html
You can also download and install the latest Chemistry version (
https://www.oxygenxml.com/pdf_chemistry/download.html), and change the transformation scenario to use it. There is a parameter named "css.processor.path.chemistry" that you can set to the full path of the chemistry sarting script.
Many regards,
Dan
Hi Dan,
Sorry for the delay in getting back to you on this. We tried it out on 21.0 and it didn't work. I did notice that we do not have Chemistry installed on our computers, but the Transformation Scenario is oXygen PDF Chemistry in the CSS Processor tab of the Edit DITA Scenario dialog box. However, Chemistry is not installed and does not show up in the Start menu or elsewhere. Could this be the problem?
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Tue Mar 05, 2019 4:16 pm
by Dan
Can you send us to support some sample API words that are not hyphenated?
Many regards,
Dan
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Tue Mar 05, 2019 5:51 pm
by shannonxtreme
Dan wrote:Can you send us to support some sample API words that are not hyphenated?
Many regards,
Dan
Sure thing!
ComplyRptJuris.ComplyCode2
ComplyRptJuris.ModDateTime
ComplyRptJuris.ComplyRptJuris–UUID
to name a few. On the backend, here's the current XML and CSS.
Code: Select all
<table>
<tgroup>
<tbody>
<row>
<entry>ComplyRptJuris.ModDateTime
</entry>
</row>
</tbody>
</tgroup>
</table>
Code: Select all
*[class~="topic/table"] {
table-layout: auto;
border: none;
width: 100%;
hyphens: auto;
-oxy-hyphenation-character: " "; /* removes hyphens in line-broken words */
-oxy-hyphenation-push-character-count: "3" !important; /* Minimum 3 characters pushed to next line */
-oxy-hyphenation-remain-character-count: "4" !important; /* Minimum 4 characters remain on previous line */
Thank you for all your help so far!
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Wed Mar 06, 2019 5:08 pm
by Dan
Hello,
Thank you for the examples.
First, make sure you remove the quotes from the hyphenation properties:
Code: Select all
-oxy-hyphenation-push-character-count: 6 !important; /* Minimum 3 characters pushed to next line */
-oxy-hyphenation-remain-character-count: 2 !important; /* Minimum 4 characters remain on previous line */
We created a very small sample with the content:
Code: Select all
<?xml-stylesheet type="text/css" href="hyphenation-on-underscores.in.css"?>
<article xml:lang="de">
<intro>The table should not bleed out the page, it should use hyphenation to keep size to a minimum.</intro>
<table>
<tr>
<td>ComplyRptJuris.ComplyCode2</td>
<td>ComplyRptJuris.ComplyRptJuris–UUID</td>
</tr>
</table>
</article>
The css:
Code: Select all
@page {
size: 6in 10in;
}
* {
display:block;
}
intro {
font-size: 2em;
font-style: italic;
}
table {
display:table;
table-layout:auto;
border: 2pt solid orange;
hyphens: auto;
width: 100%;
-oxy-hyphenation-character: " "; /* removes hyphens in line-broken words */
-oxy-hyphenation-push-character-count: 6 !important; /* Minimum 3 characters pushed to next line */
-oxy-hyphenation-remain-character-count: 2 !important; /* Minimum 4 characters remain on previous line */
}
tr {
display:table-row;
}
td {
display: table-cell;
border: 1pt solid orange;
padding: 1em;
}
The result was:
First cell:
Second cell:
Code: Select all
ComplyRptJuris.Comply
RptJuris–UUID
So the hyphenation worked. Can you double-check that the root DITA map element has an xml:lang set on it? If there is no xml:lang, the hyphenation will not work.
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Wed Aug 07, 2019 5:28 pm
by NielsVerstappen
Hi Dan,
I came across this topic, which quite closely described a problem I had myself. Using your reply, I got words that were too long for a table cell to wrap in a logical way. However now, when I search for the wrapped word in Adobe Reader, it does not find this word. It appears by wrapping the word, Adobe Reader recognises the word as two seperate words. Is there a way to wrap a word and still being able to find it as a single word?
Thanks in advance,
Niels
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Fri Aug 09, 2019 2:25 pm
by Costin
Hi Niels,
I logged this in our internal tracking system, so we will investigate if this behavior comes from the PDF reader, or if there is something we could do to make the hyphenated words searchable in the PDF.
We will update this thread once we reach to a conclusion.
Regards,
Costin
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Wed Feb 19, 2020 2:58 pm
by julien_lacour
Hello Niels,
Starting with Oxygen PDF Chemistry 22 you can search hyphenated words.
Hyphenated Words are Searchable
Hyphenated words are now searchable, and can be copied from a PDF reader and pasted in their original form without the hyphen.
Regards,
Julien
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Wed Mar 31, 2021 7:48 pm
by aabuan123
Help! We are experiencing the same issue with table cells overflowing to the next cell. I captured the styles getting applied from the CSS Inspector of the merged html file. The "overflow-wrap: break-word" doesn't seem to work on
<varname>. I'm using v23.1
Code: Select all
*[class~='topic/table'] {
table-layout : auto !important ;
hyphens : auto ;
-oxy-hyphenation-character : " " ;
-oxy-hyphenation-push-character-count : 6 !important ;
-oxy-hyphenation-remain-character-count : 2 !important ;
}
*[class~="sw-d/filepath"], *[class~="filepath"] {
font-family: 'Courier', monospace !important;
font-size:9pt !important;
font-weight: normal !important;
overflow-wrap: break-word !important;
}
td > .filepath > .varname {
overflow-wrap:break-word !important;
}
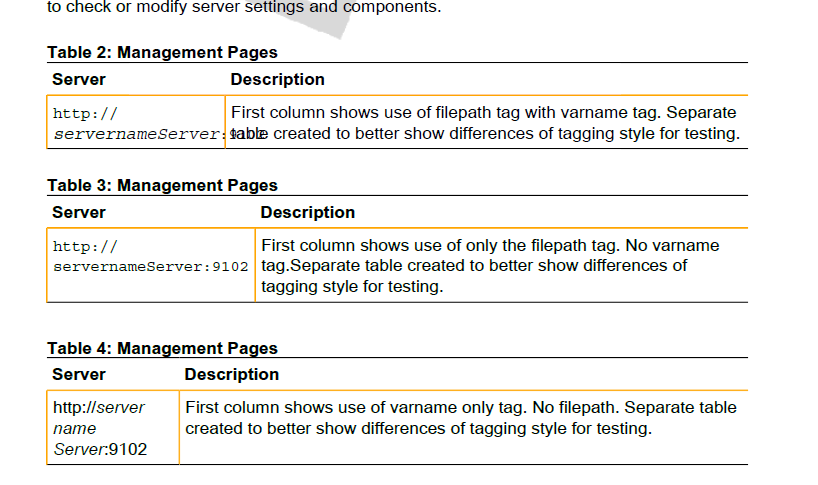
Here's the output:

- image.png (62.65 KiB) Viewed 4088 times
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Fri Apr 02, 2021 8:40 am
by julien_lacour
Hello,
The overflow-wrap is not applied on the <varname> alone because the CSS selector did not match, you can directly use the property on the table cells like this:
Code: Select all
td {
display: table-cell;
border: 1pt solid orange;
padding: 1em;
overflow-wrap: break-word;
}
Regards,
Julien
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Sat May 07, 2022 1:27 am
by verostarry
Hi,
I seem to be having the same issue. I would like words to break with a hyphen in table cells (I don't care where in the word they break), and I don't want any words to overflow the cells. overflow-wrap seems to be the only CSS class that fits words into a table cell without going beyond the lines. But it also removes hyphens, even with hyphens: auto !important; in the same CSS class definition.
I've tried every combination of word-wrap and word-break as well. While they break words in table cells, some of those words still overflow past the lines of the cell.
Please advise.
Thanks,
Veronica
Re: Overflow Wrap in Tables Overriding Hyphenation Rules
Posted: Mon May 09, 2022 11:15 am
by julien_lacour
Hi Veronica,
By default, the hyphens: auto property is set on both Simple and Cals tables, so words should be hyphenated in table cells.
Maybe the overflowing text is contained in an element which doesn't allow the hyphenation to operate.
Could you indicate which version of Oxygen you are currently using?
If necessary, you can send us a small sample where the problem occur at
support@oxygenxml.com for analysis.
Regards,
Julien