Page 1 of 1
breadcrumbs in Webhelp Classic Mobile not displaying
Posted: Tue Jan 03, 2017 11:03 pm
by shudson310
I am using the Webhelp Classic Mobile transform scenario and have args.breadcrumbs="yes" set. I am not seeing any breadcrumbs in the output. What am I missing?
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Posted: Wed Jan 04, 2017 1:44 pm
by alin
Hello,
Thank you for reporting this problem. We have reported an issue to DITA-OT (
https://github.com/dita-ot/dita-ot/issues/2554). It seems that the "args.breadcrumbs" parameter it is not implemented and thus setting it has no effect.
However, the WebHelp Classic Mobile output does not have a breadcrumb component.
If you want to obtain a mobile friendly output that also has a breadcrumb you might take a look at the WebHelp Responsive output. We use this type of output for our User Manual:
https://www.oxygenxml.com/doc/versions/18.1/ug-editor/
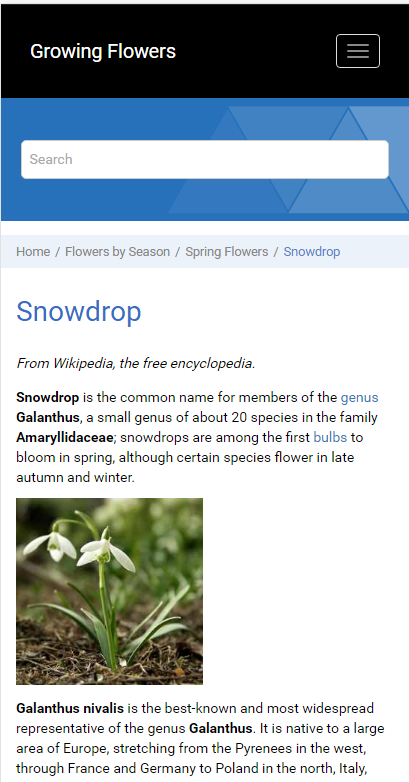
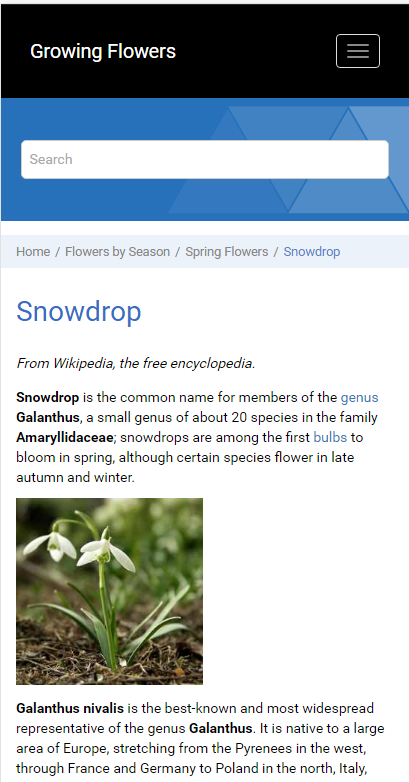
Here is a snapshot from one of our samples:

Regards,
Alin
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Posted: Wed Jan 04, 2017 4:57 pm
by shudson310
Thanks. We tried the responsive design first, but our application requires a specific page size and the UI and dev teams both preferred the Classic Mobile template for this particular project.
I'd like to use the breadcrumb styles/xsl templates from the Responsive plugin. Got any tips to implement it in Classic Mobile?
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Posted: Wed Jan 04, 2017 4:58 pm
by shudson310
I also want to implement the search on every topic, the way Responsive template does. Any tips to implement in Classic Mobile?
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Posted: Thu Jan 05, 2017 1:28 pm
by alin
Hello,
We would appreciate your feedback regarding the reasons for which you preferred the Mobile output. Why didn't WebHelp Responsive met your needs?
I think what you are trying to achieve is not an easy task. The WebHelp Mobile output's architecture is not compatible with the WebHelp Responsive output and you cannot easily mix the two. Both the breadcrumb and the search components should be generated for each topic page. I think this will require heavy XSLT customizations in order to alter the HTML output.
In my opinion a better approach is to create a skin for the WebHelp Responsive output that will match your page size requirements. This output uses the Bootstrap framework and it is easier to customize than the Mobile output.
The following webinar covers several customization methods:
https://www.oxygenxml.com/events/2016/w ... _dita.html
Our plan is to deprecate the WebHelp Mobile output and direct our efforts to improve the Responsive output.
Regards,
Alin
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Posted: Thu Jan 05, 2017 6:46 pm
by shudson310
We are using this for a mobile application, where screen real estate is at a premium. The header is quite large on the home and topic pages, so we need something much tighter like the Classic theme.
In the responsive theme, if the top nav is disabled, the collapsed toc button still displays, even though the nav is disabled. We don't want that to appear at all, if the nav is disabled.
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Posted: Fri Jan 06, 2017 4:00 pm
by alin
Hello,
Thank you for your feedback.
shudson310 wrote:We are using this for a mobile application, where screen real estate is at a premium. The header is quite large on the home and topic pages, so we need something much tighter like the Classic theme.
You can customize the appearance of the Responsive output either by creating your own skin or by providing an additional CSS.
The first approach is suitable when you want to entirely change the way the output looks like. You can read more about this topic here:
https://www.oxygenxml.com/doc/versions/ ... e_whr_skin
The second approach is suitable for the case when you just want to tweak several components. For example, in your case, you can decrease the height of the page header.
To specify an additional CSS you should follow this procedure:
https://www.oxygenxml.com/doc/versions/ ... n-css.html
As a hint, to decrease the height of the page header, you might consider the following CSS rules:
Code: Select all
@media only screen and (max-width : 767px){
/* Reduce the height of the page header */
.wh_header{
padding: 0;
}
.wh_search_input{
padding: 0.5em 0 !important;
}
.wh_publication_title a{
margin: 0.4em;
}
}
shudson310 wrote:
In the responsive theme, if the top nav is disabled, the collapsed toc button still displays, even though the nav is disabled. We don't want that to appear at all, if the nav is disabled.
This is a bug. I have logged it in our issue tracking tool. Until a fix is available you can use the following CSS rule to hide the toggle button:
Code: Select all
@media only screen and (max-width : 767px){
/* Hide the toggle button */
.wh_toggle_button{
display: none;
}
}
Regards,
Alin
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Posted: Fri Jan 06, 2017 7:17 pm
by shudson310
Thanks for the suggestions. The spacing is better.
The only problem: when oxy:getParameter('webhelp.show.top.menu') = 'yes', we DO want the collapsed button to app to display.
It's when we set the param to "no" that we want it hidden.
Re: breadcrumbs in Webhelp Classic Mobile not displaying
Posted: Fri Jan 06, 2017 7:32 pm
by shudson310
Here's what I came up with:
in com.oxygenxml.webhelp/xsl/dita/responsive/commonComponensExpander.xsl, I added a test for oxy:getParameter('webhelp.show.top.menu') = 'no'"
Code: Select all
<xsl:template match="whc:webhelp_top_menu" mode="copy_template">
<xsl:if test="oxy:getParameter('webhelp.show.top.menu') = 'yes'">
<xsl:variable name="top_menu">
<div>
<xsl:call-template name="generateComponentClassAttribute">
<xsl:with-param name="compClass">wh_top_menu</xsl:with-param>
</xsl:call-template>
<xsl:copy-of select="@* except @class"/>
<ul>
<xsl:apply-templates select="$toc" mode="create-top-menu">
<xsl:with-param name="cDepth" select="1"/>
<xsl:with-param name="maxDepth" select="oxygen:getParameter('webhelp.top.menu.depth')"/>
</xsl:apply-templates>
</ul>
</div>
</xsl:variable>
<xsl:call-template name="outputComponentContent">
<xsl:with-param name="compContent" select="$top_menu"/>
<xsl:with-param name="compName" select="local-name()"/>
</xsl:call-template>
</xsl:if>
<xsl:if test="oxy:getParameter('webhelp.show.top.menu') = 'no'">
<style type="text/css">.wh_toggle_button{
display: none;}
</style>
</xsl:if>
</xsl:template>
This achieves the desired functionality. Thanks for helping me through this process!